Simplificar tus tareas de diseño mientras eres más productivo, es posible con las diversas extensiones Google Chrome para diseño web, de las cuales muchas son gratis y fáciles de instalar, con lo que lograrás mejores resultados cuando diseñas en la web. A continuación, 10 extensiones para una vida más fácil con el buscador de mejor rendimiento.
Extensiones Google Chrome para diseño web
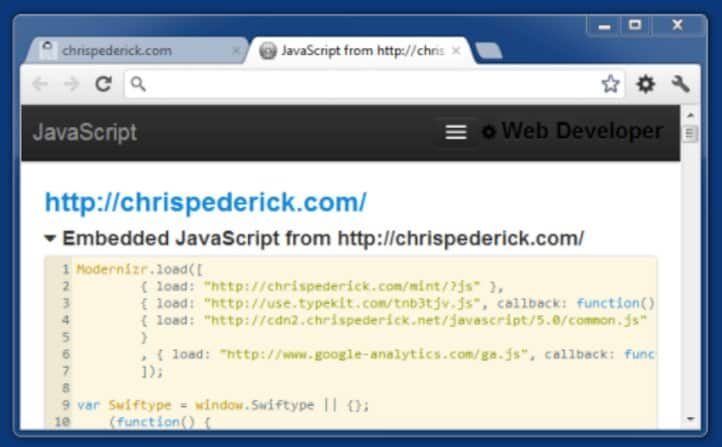
1. Web Developer
Uno de los favoritos entre quienes desarrollan y diseñan sitios web. Entre lo que puedes hacer con esta extensión está ver la información de estilo CCS de ciertos elementos, identificar la información del servidor de un sitio, ampliar una parte de una página web que deseas ver mejor y ver la paleta de color de una página.
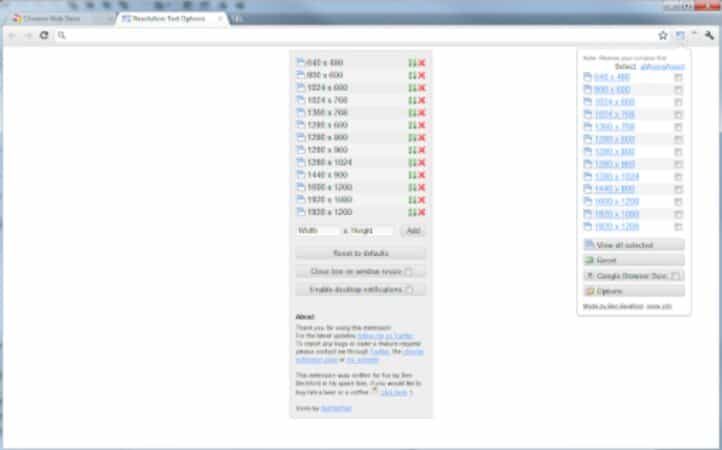
2. Resolution Test
Con esta extensión de Google Chrome puedes ver las diferentes resoluciones de pantalla de una página web. Puedes visualizar con la lista de resoluciones comunes que sugiere la extensión o personalizar los datos que necesitas.
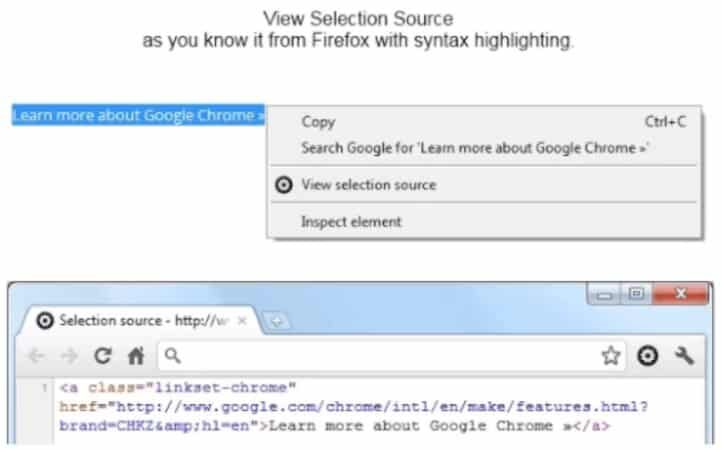
3. Pendule
Pendule te permite ocultar las imágenes que quieres de una página web, puedes ver el código fuente de una página, además de configurar un método abreviado con el teclado para realizar alguna función. Esta extensión cuenta con veinte herramientas de diferente utilidad.
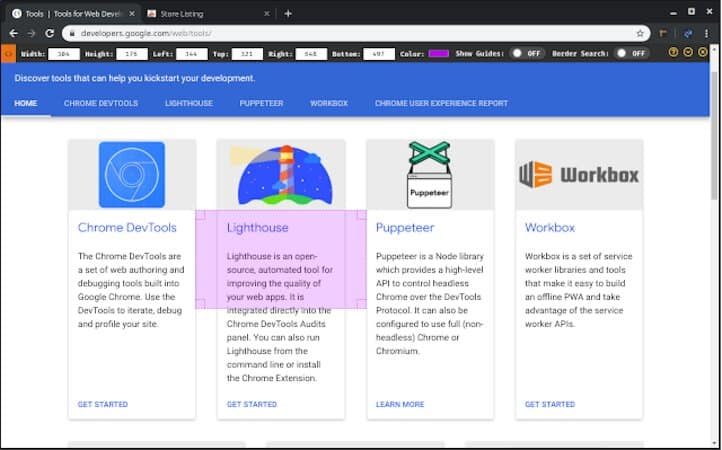
4. Page Ruler Redux
Esta extensión te permite medir los diversos elementos de cualquier sitio web en píxeles, así puedes tener una facilidad en las complejidades que puedas tener en las pruebas de interfaz de usuario.
5. WhatFont
¿Necesitas identificar una fuente de cierta página web? ¡Esta es de las extensiones Google Chrome para diseño web con la que lo puedes lograr! Con tan solo mover el mouse sobre cualquier fuente puedes identificarla, así no tienes que recurrir a la revisión de código.

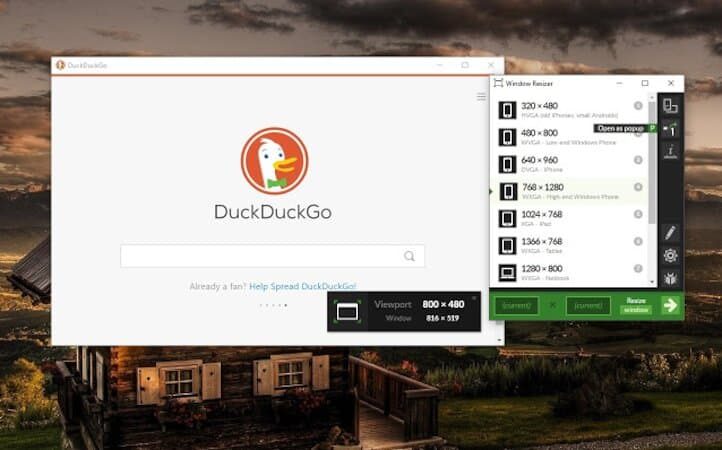
6. Window Resizer
Cuando necesites cambiar el tamaño de la ventana del navegador para revisar diferentes resoluciones ¡Esta es la extensión de Google Chrome que necesitas! Puedes aplicar las dimensiones personalizadas a toda la ventana o la ventana gráfica.
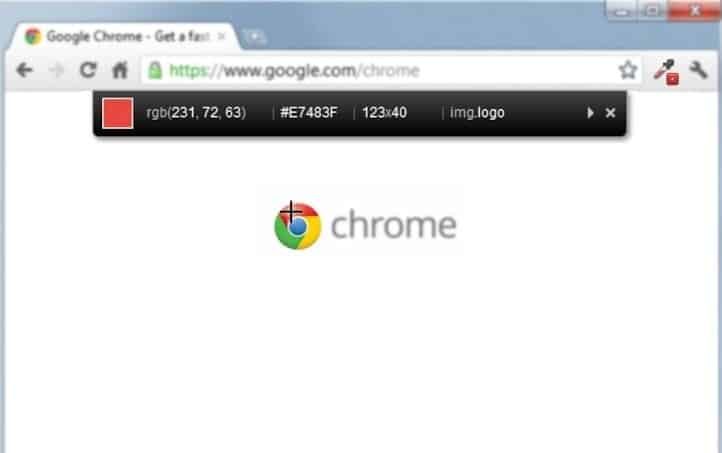
7. ColorZilla
Identifica el código de cualquier color en cualquier página web para luego usarlo en tus proyectos o tareas digitales. Así mismo, puedes guardar tus colores favoritos o lo que más utilizas en paletas personalizadas. La extensión permite obtener información de elementos DOM (Document Object Model).
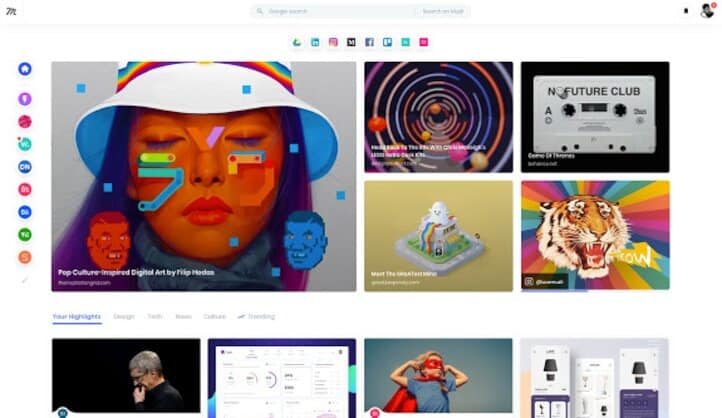
8. Muzli
¿Inspiración para la creación web? Encuéntrala por medio de las historias y noticias que te trae esta extensión en tu feed de una ventana del navegador. Descubre diseños y nuevas ideas de diversas fuentes de diseño moderno, con esta entre las extensiones Google Chrome para diseño web.
9. CSS Pepper
Obtén y extrae código CCS y crea guías de estilo con CSS Pepper. Ya es un habito si visualizas un sitio web, el inspeccionar sus elementos y con esta herramienta es posible hacerlo de una forma simple y organizada.
10. Chrome Sniffer
Con la ayuda de esta extensión de Google puedes conocer sobre la tecnología, frameworks, y la biblioteca Javascript con la que está trabajando el sitio web en el que te encuentras navegando.
Esperamos que puedas hacer tu experiencia en el diseño más enriquecedora con la ayuda de estas extensiones Google Chrome para diseño web. Si tienes un comentario o sugerencia ¡Queremos conocerlo y seguir compartiendo sobre el mundo digital!