Nos encanta que hayas llegado hasta aquí para seguir leyendo este post donde podrás conocer sobre nuestra metodología para crear una página web, así que antes de empezar no está de más decirte: muchas gracias por tu interés.
Como ya es costumbre en nuestros posts empezamos por darte una breve explicación sobre el tema a tratar, así te ponemos en contexto, no te pierdes en el camino y puedes resolver una que otra duda, con esto logramos dos cosas, que nos sigas la corriente hasta el final y que entiendas fácilmente de que estamos hablando, por eso te diremos que son los Wireframes y los Style Tiles.
Wireframes, esqueletos digitales
Conocidos en diseño web como los esquemas o estructuras que jerarquizan el contenido que hará parte del website, sirven para mostrar los componentes que se incluirán en el sitio web y conocer de que manera van a funcionar los elementos en la interfaz. Su objetivo es ser una guía en la construcción del diseño web, debido a esto su presentación carece de imágenes o colores.
¿Qué son los Style Tiles?
Tal vez nunca hayas escuchado este término y no es extraño, ya que fue creado hace muy poco por Samantha Warren, una hábil diseñadora que simplificó el modo en que diseñador y cliente se relacionan para crear un diseño web. Pero, ¿qué son los Style Tiles?, bueno pues es un proceso visual de diseño web que se divide en cuatro pasos:
- Escuchar lo que el cliente quiere.
- Interpretar lo que el cliente dice.
- Definir un lenguaje visual.
- Interactuar con diferentes estilos de diseño para hacer cambios, esta es una manera fácil y directa de perfeccionar el diseño visual.
Con este proceso Samantha logró optimizar el tiempo y diseño de un sitio web, y por esto le damos un plus. 😉
Metodología para crear una página web: Así lo hacemos en DesignPlus
Todas las agencias digitales tienen diferentes formas de desarrollar sus procesos de trabajo, nuestro principal objetivo es prestar un servicio personalizado y sin intermediarios, por eso día a día buscamos nuevas metodologías que podamos emplear para abordar diferentes proyectos, donde la finalidad es siempre que el cliente se sienta feliz con el resultado.
Herbert Andrés Rodríguez Cadena, consultor de marketing digital, hizo una publicación sobre el diseño web en Colombia y los procesos que las diferentes agencias digitales en el país tienen o no en cuenta a la hora de realizar proyectos web, bueno, pues queremos contarles paso a paso como lo hacemos nosotros en el desarrollo de proyectos donde nuestros clientes necesitan diseño web:
1. Cuestionario online
Como primer paso en la metodología para crear una página web, en el momento en que un posible cliente nos contacta, este contesta ciertas preguntas en nuestro sitio web, lo que nos permitirá conocer mejor el tipo de negocio y proyecto que quiere realizar.

2. Objetivos sitio web
Como parte de la metodología para crear una página web, se trazan los objetivos a lograr con el sitio web; obtención de Leads a través de Landing Pages, compras a través de e-commerce, material descargable, inscripción a newsletter, promoción de productos, etc.
3. Buyer persona
Se identifica el público objetivo por medio de perfiles ficticios que ayudan a construir el tipo de cliente esperado, creándolo a partir de sus necesidades, datos demográficos, comportamientos, gustos, entre otras características; así se consigue estructurar mejor el contenido del sitio web para lograr los objetivos esperados.
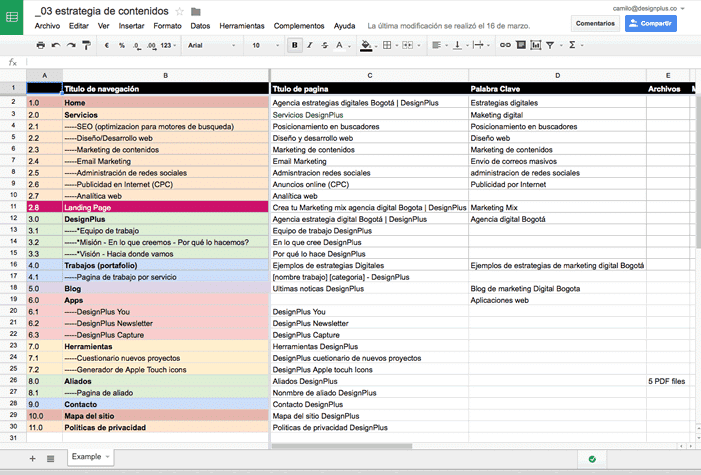
4. Estrategia de contenidos
Se organiza jerárquicamente el sitio web de acuerdo a sus páginas con los títulos y palabras clave que debe contener.

5. Wireframes
El cliente se reúne con nuestro diseñador UX y juntos crean la estructura de cada una de las páginas del sitio web, según las necesidades del cliente y contando con la asesoría digital adecuada para que la funcionalidad del sitio, el diseño de la información y la interfaz, y la navegación puedan cumplir con los objetivos planteados.

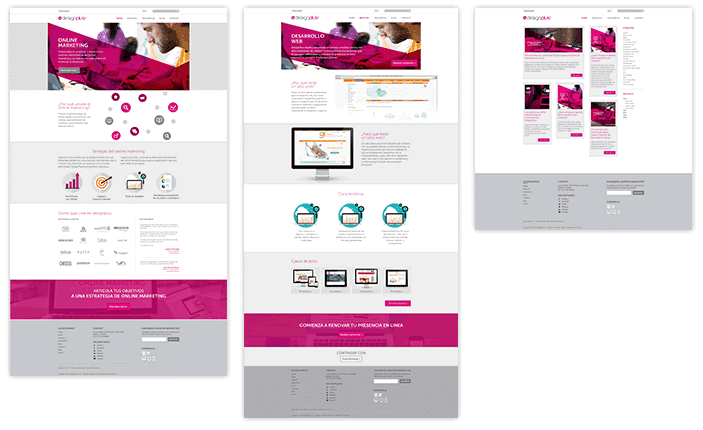
6. Style Tiles
La diseñadora gráfica se reúne con el cliente y lo escucha, conoce sus expectativas y lo que espera o quiere visualizar, entonces se da vida y forma al proyecto. La diseñadora basada en los Wireframes y en la información dada por el cliente crea el Header y Footer, generando dos opciones para que el cliente elija. Aprobado esto se realizan los Style Tiles completos y se empieza a cambiar o modificar los elementos de diseño que el cliente crea necesarios para lograr el diseño visual final.

7. Front-end y back-end
El último paso antes de salir al aire. Nuestros desarrolladores web crean el website en paralelo, trabajo que no podrían realizar si no estuvieran los Wireframes como guía para el desarrollador Back-end y los Style Tiles para el desarrollador Front-end.
Después de integrar cada uno de las áreas de trabajo y tener el sitio web listo se hacen las pruebas necesarias para asegurarse que el funcionamiento y la navegabilidad sean correctos. Esta metodología de trabajo nos permite agilizar el diseño web y optimizar el tiempo de entrega.
Si después de leer este post sobre Metodología para crear una página web, te motivaste a desarrollar tu proyecto web con nosotros, contáctanos, estaremos felices y con todo el plus para ayudarte.
