En muchas ocasiones cuando hablamos de nuevas tecnologías, nos es más fácil mostrar en que consisten estas, a través de ejemplos reales y visuales, la idea es mejor entendida por la audiencia, es por esto que hoy les vamos a contar que es el Responsive Web Design o Diseño web adaptativo y mejor aún les vamos a mostrar en imágenes.
¿Qué Es El Responsive Web Design?
El Responsive Web Design es una tecnología que permite adaptar el contenido de aplicaciones web o sitios web al entorno desde el cual éste es visto, estos entornos pueden ser teléfonos inteligentes, (smartphones) tabletas, (tablets) y computadores de escritorio (Desktop).
Hoy en día la importancia de aplicar esta técnica en cualquier tipo de diseño y desarrollo es imprescindible, ya que de esta forma garantizamos que nuestro contenido no sólo sea visto por una mayor audiencia sino que la experiencia de visualización ofrecida sea lo más óptima posible, reduciendo el redimensionamiento, paneo y zoom hecho sobre las páginas web.
En DesignPlus empezamos a incorporar éste tipo de tecnologías después de leer el libro de Ethan Marcotte, quien en su articulo de A List Apart introduce este nuevo concepto en Mayo 25 de 2010.

Algunos sitios web en colombia desarrollados por DesignPlus que ya cuentan con este tipo de tecnología son:
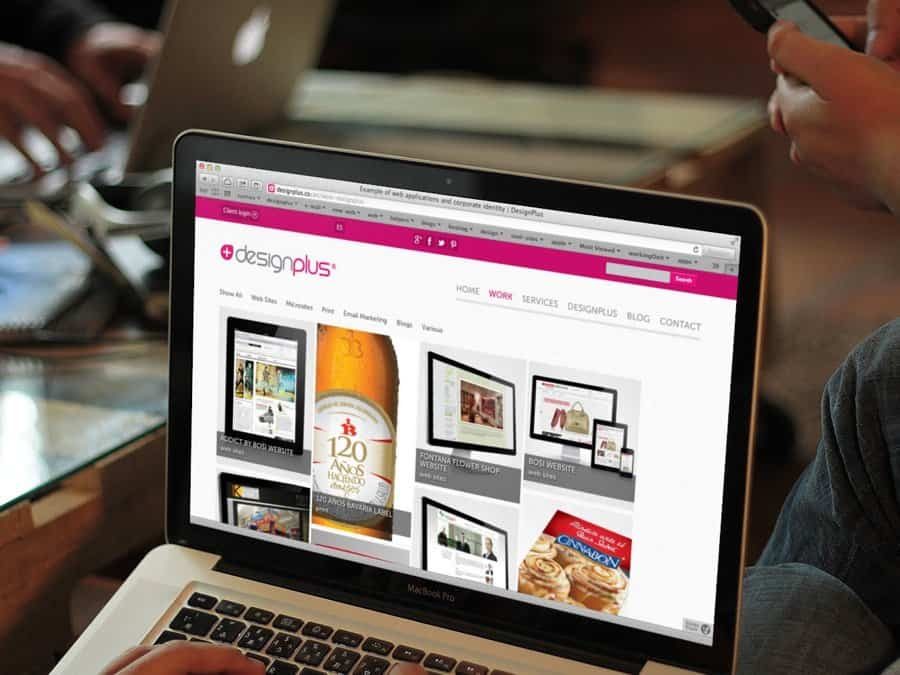
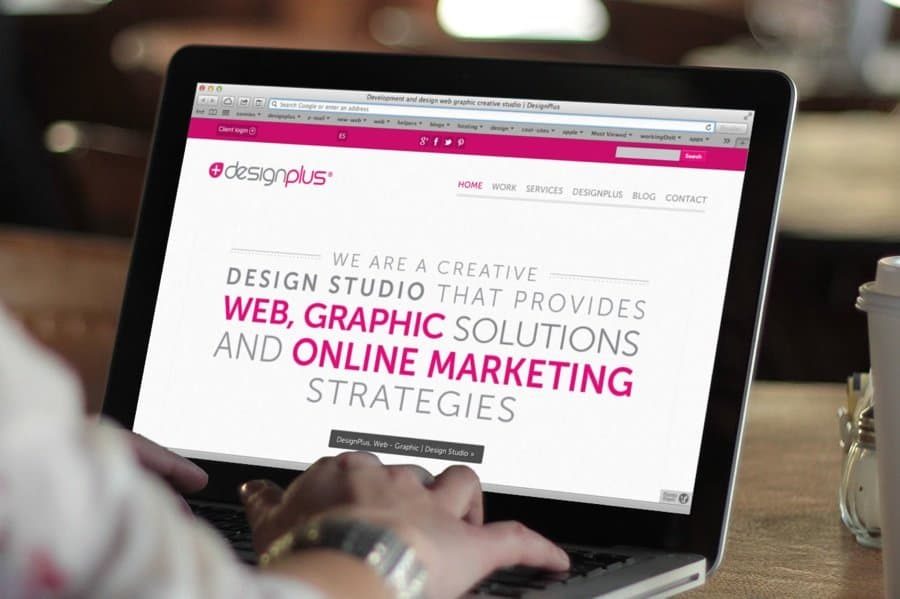
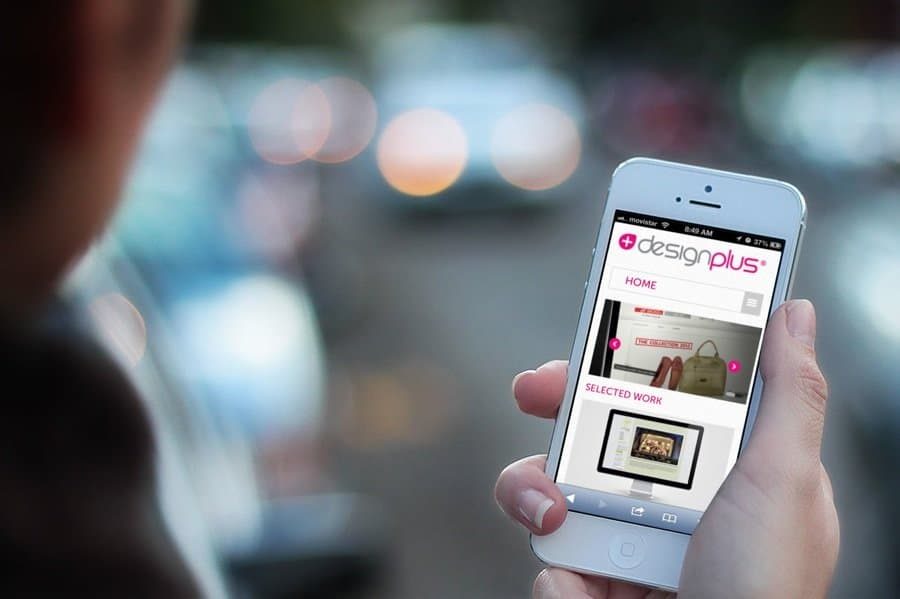
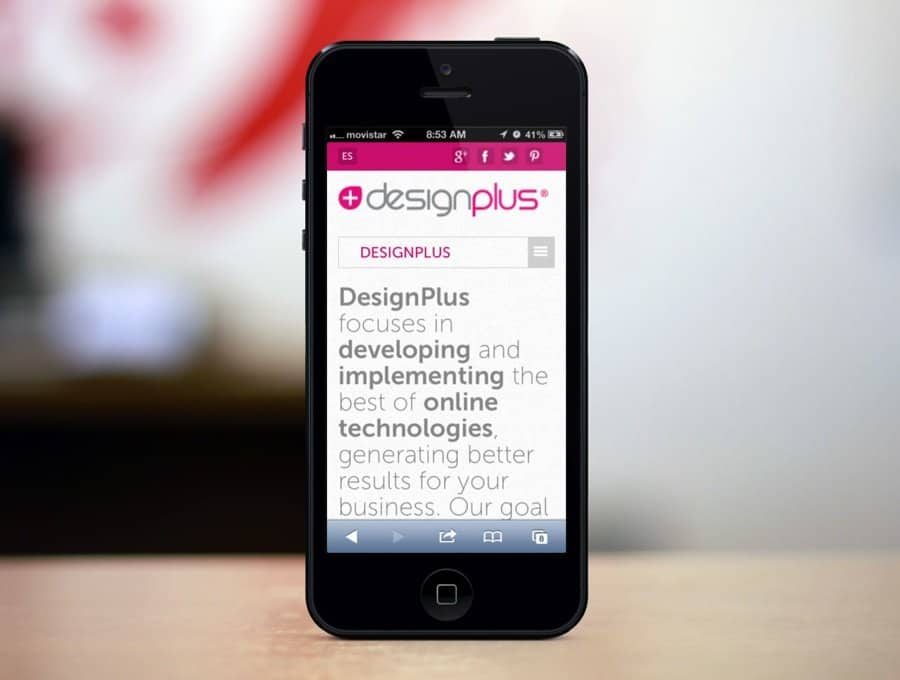
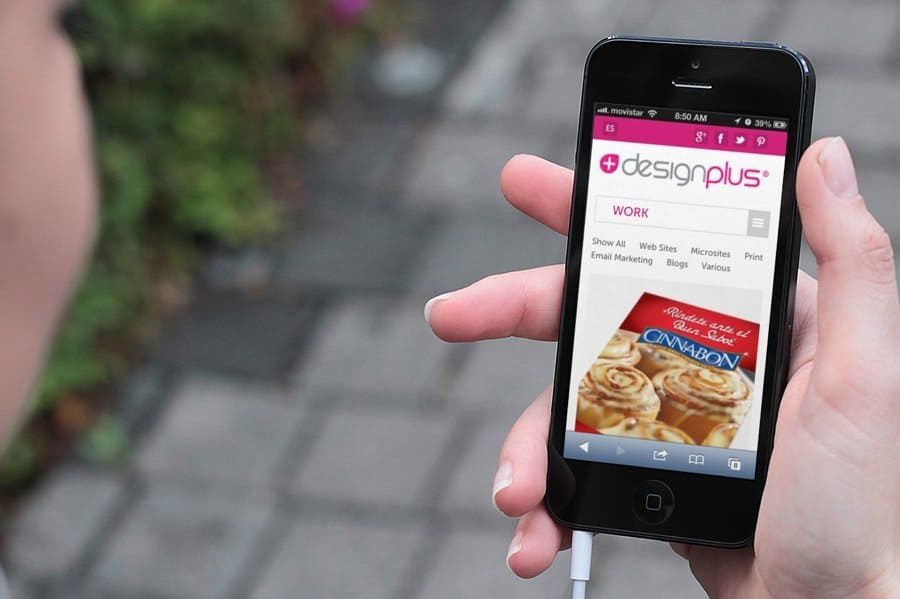
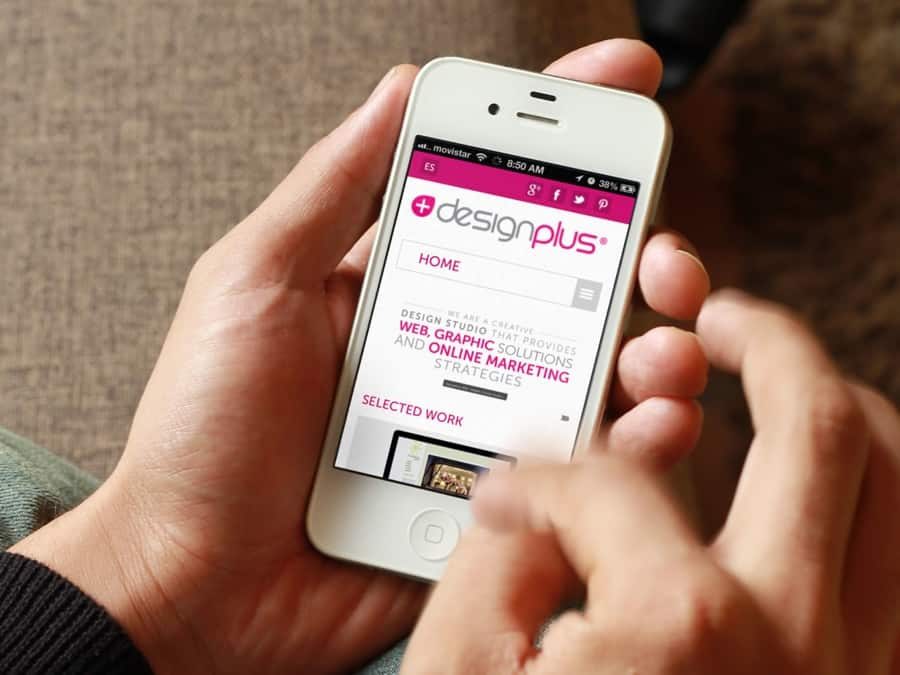
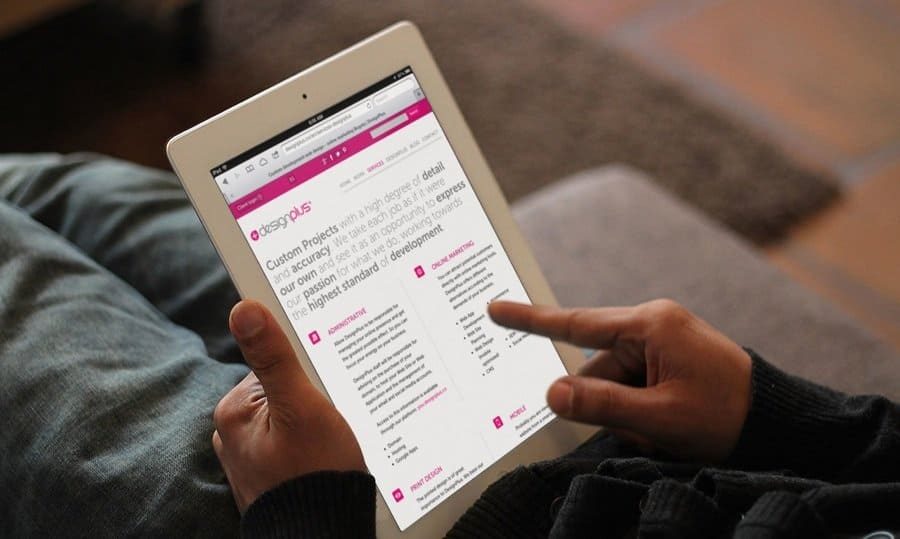
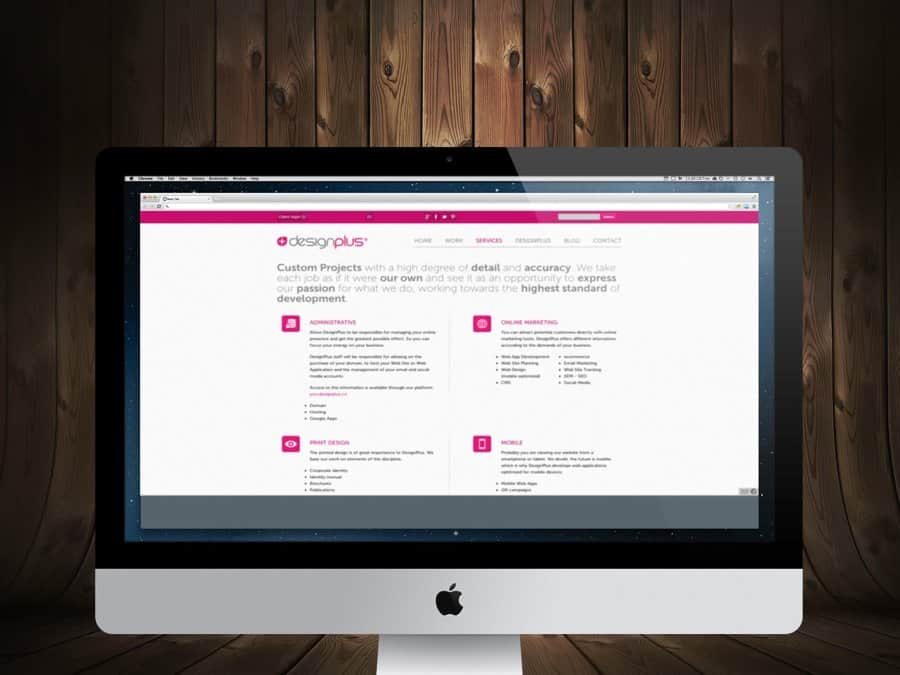
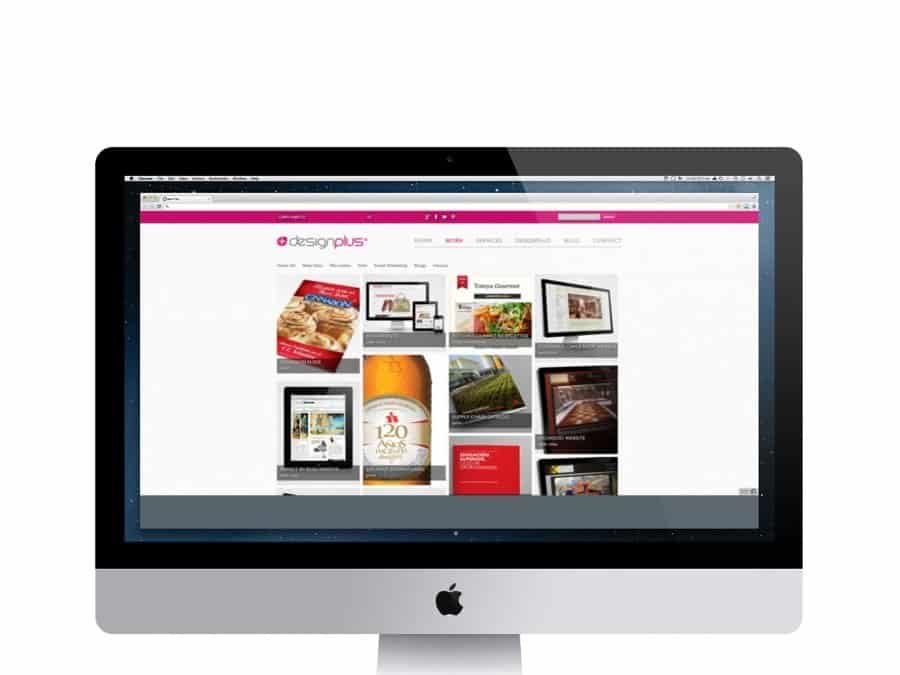
Bueno y ahora si a lo que vinimos, vamos a ilustrar lo que es el responsive web design, para ver exactamente de qué se trata esta tecnología, les dejamos una galería de imágenes de nuestro sitio web.
Galería Fotográfica