Te quiero mostrar cuatro herramientas para evaluar sitio web que siempre me acompañan cuando asisto a la primera reunión con un cliente potencial, son herramientas web que permiten identificar diferentes aspectos del sitio web como SEO, visibilidad en redes sociales, semántica web, calidad de código, optimización para móviles, entre otros; estas herramientas dan un puntaje que puedes revisar a medida que haces los ajustes necesarios, lo mejor de todo es que te explica y te da consejos de cómo optimizar tu sitio web.
En este artículo encontrarás un listado con 5 herramientas gratuitas esenciales que te ayudarán a:
- Detectar errores de indexación y problemas técnicos.
- Medir la experiencia del usuario mediante Core Web Vitals.
- Generar ideas de contenido relevantes basadas en preguntas reales.
- Optimizar la velocidad de carga y el rendimiento web.
- Evaluar la autoridad de tu dominio frente a la competencia.
Con estas soluciones podrás evaluar SEO de tu sitio web de forma integral, mejorando aspectos clave que influyen directamente en el ranking y la satisfacción de tus visitantes. Cada herramienta será detallada con sus principales funciones, ventajas y consejos prácticos para sacarles el máximo provecho.
Si buscas métodos efectivos para mejorar posicionamiento web sin gastar dinero, esta guía te ofrece un punto de partida sólido con recursos probados y actualizados para 2026.
En esta guía encontrarás:
- ¿Por qué es importante evaluar tu sitio web?
- Criterios clave para elegir herramientas gratuitas de evaluación web
- Herramientas para evaluar el sitio web
- Complementos útiles para análisis avanzado
- Cómo interpretar los resultados obtenidos con estas herramientas
- Conclusión
¿Por qué es importante evaluar tu sitio web?
La importancia evaluación sitio web radica en su impacto directo sobre el rendimiento y la efectividad del sitio. Un análisis constante permite detectar y corregir aspectos técnicos que afectan el posicionamiento en buscadores (SEO). Errores como enlaces rotos, etiquetas mal configuradas o problemas con la estructura pueden disminuir la visibilidad orgánica, limitando el alcance y tráfico.
Optimizar la velocidad y rendimiento es otro factor crucial para mejorar la experiencia usuario sitio web. Los tiempos de carga lentos provocan altas tasas de rebote y menor retención. Sitios ágiles mantienen a los visitantes interesados, facilitando conversiones y fidelización.
Garantizar accesibilidad y usabilidad móvil amplía el público objetivo. En un entorno donde el acceso desde dispositivos móviles supera al desktop, un diseño adaptable y funcional es indispensable para atender las necesidades de todos los usuarios, independientemente del dispositivo utilizado.
La evaluación también ayuda a identificar problemas que comprometen la seguridad y funcionalidad del sitio web. Vulnerabilidades técnicas o configuraciones incorrectas pueden exponer datos sensibles o provocar fallos que dañan la reputación digital y confianza del usuario.
Aspectos clave a considerar en cada evaluación:
- Corrección de errores técnicos para potenciar SEO
- Optimización de velocidad para mejorar retención
- Accesibilidad y usabilidad móvil inclusiva
- Seguridad y estabilidad operativa del sitio
Este enfoque integral fortalece el posicionamiento digital y asegura una experiencia positiva para todos los visitantes.
Impacto del SEO en el tráfico orgánico y la experiencia del usuario
- El SEO efectivo impulsa el tráfico orgánico, es decir, visitantes que llegan a tu sitio sin necesidad de campañas pagadas.
- Un buen posicionamiento mejora la percepción y confianza hacia tu marca.
- La optimización incluye aspectos técnicos y de contenido que mejoran la rapidez de carga, usabilidad y navegabilidad.
- Una experiencia de usuario positiva reduce la tasa de rebote y aumenta el tiempo que los visitantes permanecen en el sitio.
Evaluar periódicamente el SEO de tu sitio web permite detectar problemas técnicos como enlaces rotos, errores de indexación o baja velocidad de carga. Estas fallas afectan directamente cómo los motores de búsqueda interpretan y valoran tu página.
Necesidad de auditorías regulares para detectar problemas y oportunidades
- Las auditorías SEO identifican áreas con bajo rendimiento que pueden estar limitando tu crecimiento.
- Permiten ajustar estrategias basadas en cambios del algoritmo de búsqueda y actualizaciones tecnológicas.
- Detectar problemas con anticipación evita pérdidas significativas en rankings y tráfico.
- Facilitan descubrir nuevas oportunidades para optimizar contenido, mejorar palabras clave o actualizar metadatos.
Realizar una evaluación SEO constante asegura que mantengas tu sitio competitivo y alineado con las mejores prácticas vigentes. Así logras beneficios SEO tangibles como mayor visibilidad, mejor posicionamiento y un sitio más amigable para usuarios y buscadores.
Criterios clave para elegir herramientas gratuitas de evaluación web
Seleccionar las mejores herramientas para el análisis gratuito de un sitio web requiere entender varios criterios que aseguren resultados precisos y aplicables. Estos son los factores más importantes a considerar:
1. Facilidad de uso
Una plataforma intuitiva y sin costos ocultos permite que cualquier usuario, sin importar su nivel técnico, pueda realizar evaluaciones periódicas sin complicaciones.
2. Cobertura integral
La herramienta ideal debe analizar aspectos técnicos del sitio, evaluar su SEO, medir la velocidad de carga y valorar la experiencia del usuario en distintos dispositivos. Esta amplitud garantiza un diagnóstico completo que no deje áreas críticas sin examinar.
3. Calidad y detalle en los reportes generados
Reportes claros, visuales y con métricas específicas facilitan la interpretación y priorización de mejoras. La calidad y el detalle en los reportes generados marcan la diferencia entre información superficial y datos útiles para la toma de decisiones.
4. Recomendaciones prácticas basadas en los resultados obtenidos
Que la herramienta sugiera pasos claros para corregir errores o potenciar áreas específicas contribuye directamente a optimizar el rendimiento y posicionamiento del sitio.
Factores análisis sitio web gratuito deben equilibrar estos puntos para maximizar el valor aportado sin comprometer tiempo ni recursos. Así se asegura que cada evaluación se convierta en una oportunidad real de mejora continua.
Herramientas para evaluar sitio web
Te recomiendo no tratar de arreglar todo al mismo tiempo, primero crea un plan de trabajo que te permita priorizar los ajustes más críticos.
1. Nibbler
Siempre empiezo con Nibbler, ya que cubre varios aspectos que dan una idea muy clara del estado actual del sitio web a evaluar. Ingresa tu sitio web en el campo de búsqueda y oprime el botón Test, esto te llevará a una página donde encontrarás una calificación global y un desglose por cada uno de los aspectos anteriormente mencionados, al lado izquierdo podrás ver de manera individual los casi 20 elementos que son evaluados acompañados de su puntaje, van del 0 al 10 siendo 0 el resultado donde existen mayores oportunidades de mejora.
Con respecto a lo que te permite evaluar sitio web, estos son los aspectos que te permite revisar la herramienta:
- Accesibilidad
- Experiencia de usuario
- Marketing
- Tecnologías
Revisa donde existen oportunidades de mejora y pon en marcha un plan de acción.
Funciones clave que hacen de Nibbler una opción destacada:
- Detección precisa de errores técnicos:
- Nibbler realiza un escaneo profundo que abarca aspectos fundamentales como SEO, accesibilidad, uso móvil y tecnologías subyacentes. Identifica problemas técnicos que pueden afectar negativamente el posicionamiento en buscadores, tales como etiquetas faltantes, enlaces rotos o contenido duplicado.
- Puntuación evaluación web gratuita:
- Presenta resultados en forma de puntuaciones globales y específicas por categoría. Esta organización permite visualizar de inmediato los puntos fuertes y débiles del sitio, facilitando la priorización en la corrección de errores. La claridad en la puntuación ayuda a medir el progreso tras implementar mejoras.
- Generación de tareas priorizadas:
- Los informes generados por Nibbler no solo listan los fallos detectados. Incluyen recomendaciones prácticas estructuradas por nivel de importancia e impacto, lo que optimiza el tiempo invertido en acciones correctivas. Este enfoque permite planificar mejoras a mediano y largo plazo con una hoja de ruta clara.
- Informe detallado para planificación estratégica:
- Más allá del resumen, Nibbler proporciona un desglose técnico que profundiza en cada área evaluada. Este nivel de detalle es útil para desarrolladores y especialistas SEO que requieren comprender la raíz exacta de los problemas para diseñar soluciones efectivas.
Ventajas adicionales:
- Interfaz amigable y accesible sin necesidad de registro previo.
- Evaluación rápida que no sacrifica calidad ni precisión.
- Ideal para sitios pequeños y medianos que buscan optimizar su presencia digital sin inversión inicial.
2. SemRush Auditoría SEO
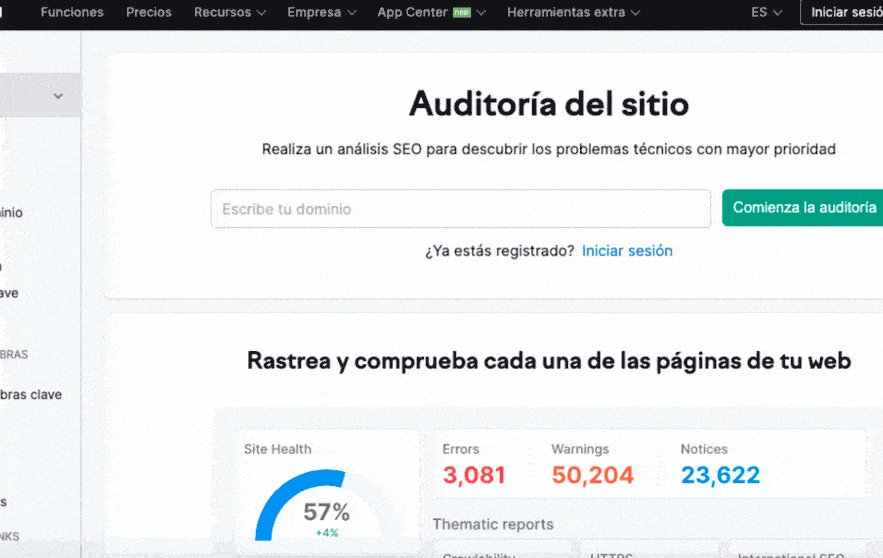
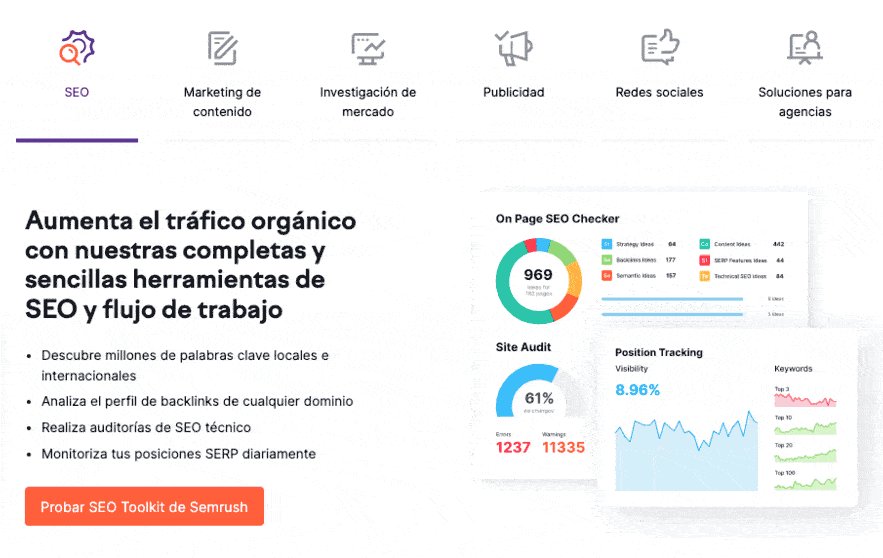
Esta es una de las herramientas que te permite identificar varios aspectos de tu sitio web relacionados con SEO, analizarlos y solucionarlos para un mejor desempeño en el motor de búsqueda de Google. Todo inicia con la auditoría que puedes obtener de forma gratuita sobre uno de los planes de la herramienta por un periodo de prueba de 15 días, la cual te brinda una lista de tareas sugeridas para trabajar y hacer cambios sobre oportunidades de mejora. Los errores que te va a señalar la herramienta son tanto de SEO como de otro aspectos técnicos de los sitios web, lo que resulta en un análisis completo y en una gran oportunidad para potenciar mejor tu sitio.
Esta herramienta de Semrush te ofrece las siguientes características:
- Identificar problemas que puede tener tu sitio web divididos en tres grupos: errores, advertencias y avisos.
- Utilizar reglas de priorización para empezar el computrabajo sobre las páginas más rentables.
- Obtener auditorías y reportes técnicos de SEO.
- Comparar rastreos de correos a lo largo del tiempo sobre los cambios que realizas en tu sitio web.
- Programar auditorías regulares y recibir notificaciones sobre posibles errores para poderlos reducir.

3. HubSpot Grader
Cuando hablo de HubSpot Grader siempre hay que nombrar el Inbound Marketing, si no lo estás aplicando a tus estrategias digitales te recomiendo que lo empieces a hacer hoy mismo; con esta herramienta podrás medir el rendimiento, optimización móvil, optimización SEO y seguridad de tu sitio web.
HubSpot Website Grader ofrece un enfoque integral para evaluar la salud de tu sitio web, con énfasis en la velocidad de carga tanto en dispositivos móviles como en escritorio. Esta herramienta gratuita permite obtener una visión rápida y clara del rendimiento, facilitando la identificación de áreas críticas para mejorar mediante un sistema de puntuación sencillo que va de 0 a 10.
Características clave:
- Análisis detallado de tiempos de carga
- Evalúa cómo se desempeña el sitio en distintas plataformas, lo que es fundamental para mejorar la experiencia del usuario y reducir tasas de rebote.
- Recomendaciones prácticas y específicas
- Sugerencias concretas para optimizar la velocidad del sitio, basadas en métricas comparables a herramientas como PageSpeed Insights y Test My Site amigabilidad móvil Google. Estas indicaciones son valiosas para implementar mejoras puntuales sin perder tiempo en procesos complejos.
- Informe descargable en PDF
- Facilita compartir los resultados con desarrolladores o equipos técnicos, permitiendo un seguimiento claro y colaborativo de las acciones necesarias.
Obtendrás una calificación general y una calificación individual de los siguientes aspectos:
2.1. Rendimiento
- Peso de la página
- Peticiones de la página
- Velocidad de la página
- Caché del navegador
- Redireccionamientos de la página
- Compresión
- Bloqueo de renderizado
2.2. Optimización Móvil
- Optimización para dispositivos móviles (Responsive)
- Configuración de Viewport
2.3. Optimización SEO
- Títulos de las páginas
- Meta descripciones
- Títulos
- Mapa del sitio
2.4. Seguridad
- Certificado SSL
En la última sección llamada “What should I do Next” encontrarás una lista de recomendaciones.
Si te preocupa tu privacidad no es necesario escribir tu correo electrónico, solo el dominio de tu sitio web.
3. Test my site with Google
Si con la anterior prueba te diste cuenta que tu sitio necesita ser optimizado en móvil puedes utilizar el nuevo grader Test My Site de Google donde hace poco fusionó dos herramientas, PageSpeed Insights y Mobile-friendly; este genera un reporte .PDF descargable y a su vez permite suscribirse a una lista para recibir tips de optimización.
Google Test My Site with Google son herramientas clave dentro de las herramientas gratis para evaluar tu sitio web, especialmente cuando el enfoque está en la velocidad y la experiencia móvil. Estas plataformas ofrecen una evaluación múltiple que abarca SEO, redes sociales, código y optimización móvil, facilitando una comprensión profunda del estado actual de un sitio.
Características principales:
- Cobertura extensa que incluye:
- SEO técnico: identificación de errores técnicos SEO críticos para mejorar el posicionamiento.
- Usabilidad móvil: evaluación del rendimiento en dispositivos móviles para garantizar accesibilidad.
- Tecnología: análisis del código y recursos que impactan la velocidad.
- Presencia en redes sociales: revisión básica para asegurar integración adecuada.
- Sistema de puntuación sencillo (0 a 100) que permite entender áreas fuertes y débiles rápidamente sin necesidad de conocimientos avanzados.
- Listado claro con acciones recomendadas para cada área evaluada, lo cual facilita la implementación práctica de mejoras.
La herramienta te entrega de manera individual los siguientes resultados:
- Qué tan amigable es tu sitio web con los dispositivos móviles.
- Velocidad en dispositivos móviles.
- Velocidad en computadores de escritorio.
No dejes de leer los insigths que acompañan a esta valiosísima herramienta.
4. Woorank
Woorank se destaca dentro de las herramientas gratis para evaluar tu sitio web al ofrecer una evaluación múltiple que abarca SEO, redes sociales, código y optimización móvil. Su sistema de puntuación sencillo (de 0 a 10) permite entender rápidamente cuáles son las áreas fuertes y débiles del sitio, facilitando una interpretación clara sin necesidad de conocimientos técnicos avanzados.
Al realizar un análisis exhaustivo, Woorank genera más de 70 recomendaciones prácticas que guían la mejora continua del sitio, desde la corrección de errores técnicos SEO hasta ajustes en la experiencia móvil. Esto lo convierte en un aliado valioso para quienes buscan una visión general rápida con propuestas accionables.
Por último te presento Woorank, donde obtienes más de 70 recomendaciones para optimizar tu sitio web, al igual que los demás te dará una calificación global, un informe descargable y recomendaciones de mejora en los siguientes aspectos:
- SEO
- Móvil
- Usabilidad
- Tecnologías
- Errores de rastreo
- Backlinks
- Redes sociales
- Presencia Local
- SERP Checker
- Visitantes
Esta plataforma es muy interesante ya que entrega un plan de marketing por medio de una mensualidad paga, la cual prioriza las tareas que se deben llevar a cabo.
Si te ha gustado este artículo sobre herramientas para evaluar sitio web ¡gratuitas!, no dudes en compartirlo y dejar tu opinión en la sección de comentarios.
5. Gooogle Search Console
Google Search Console es una de las herramientas gratis para evaluar sitios web 2026 más imprescindibles si buscas optimizar tu presencia online. Esta plataforma ofrece un control exhaustivo sobre cómo Google indexa y presenta tu sitio web en los resultados de búsqueda.
Funciones básicas y avanzadas para medir rendimiento SEO
- Revisión del rendimiento de palabras clave: puedes ver qué términos llevan tráfico a tu página, con métricas detalladas como clics, impresiones y posición media.
- Análisis de páginas específicas: identifica cuáles son las páginas que mejor y peor posicionan, lo que te permite enfocar esfuerzos de mejora donde más se necesita.
- Seguimiento de cobertura: detecta cuáles URLs están indexadas correctamente y cuáles presentan problemas que impiden su aparición en resultados.
Detección de errores de indexación y seguridad
Google Search Console alerta sobre:
- Errores de rastreo que afectan la visibilidad, como páginas no encontradas (404) o bloqueos por robots.txt.
- Problemas relacionados con la seguridad del sitio, incluyendo posibles hackeos o malware detectado.
Este diagnóstico temprano es fundamental para evitar penalizaciones o caídas bruscas en tu posicionamiento.
Análisis de Core Web Vitals para experiencia móvil y desktop
Los Core Web Vitals se han convertido en un factor crítico para el SEO en 2026. Google Search Console ofrece reportes claros sobre:
- Largest Contentful Paint (LCP): tiempo que tarda en cargar el contenido principal visible.
- First Input Delay (FID): rapidez con la que la página responde a la primera interacción del usuario.
- Cumulative Layout Shift (CLS): estabilidad visual durante la carga, evitando movimientos inesperados.
Con esta información puedes optimizar tanto la versión móvil como desktop de tu sitio web, mejorando no solo el SEO sino también la experiencia del usuario.
Google Search Console sigue siendo un pilar entre las herramientas gratis para evaluar tu sitio web debido a su integración directa con el motor de búsqueda más usado del mundo. Dominar sus funcionalidades te dará una ventaja clara para crear pagina web con buen posicionamiento desde el inicio.

Complementos útiles para análisis avanzado
Para profundizar en la evaluación de tu sitio web, existen herramientas gratis para evaluar tu sitio web que van más allá del análisis básico. Estas permiten un diagnóstico más exhaustivo y específico:
- Google Search Console: Monitorea la presencia en buscadores, identifica errores de rastreo y analiza palabras clave que generan tráfico.
- Lighthouse (de Google Chrome): Realiza auditorías automáticas sobre rendimiento, accesibilidad y SEO con recomendaciones claras.
- Screaming Frog SEO Spider (versión gratuita): Explora sitios web para detectar enlaces rotos, redireccionamientos y problemas técnicos complejos.
- PageSpeed Insights: Evalúa la velocidad en dispositivos móviles y escritorio, indicando áreas críticas para optimizar la carga.
Estos complementos fortalecen el proceso de diagnóstico y ofrecen datos valiosos para implementar mejoras efectivas en el rendimiento y posicionamiento.
Cómo interpretar los resultados obtenidos con estas herramientas
La correcta interpretación de resultados de evaluación sitios webs gratuitos es fundamental para maximizar el impacto de las mejoras implementadas. No basta con recibir un informe; la clave está en saber aplicar los datos para optimizar tanto el SEO como la experiencia del usuario.
Priorización basada en impacto
Identificar primero las correcciones que influyen directamente en el posicionamiento y usabilidad. Por ejemplo, errores técnicos graves como enlaces rotos o problemas de indexación deben ser atendidos antes que ajustes menores en el diseño visual.
Combinación de datos técnicos y cualitativos
Las métricas técnicas (velocidad, estructura HTML, seguridad) ofrecen una base objetiva, pero entender cómo se comportan realmente los usuarios requiere complementar con datos cualitativos: mapas de calor, tasa de rebote o tiempo en página. Esta integración permite decisiones más acertadas y centradas en las necesidades reales del público.
Planificación práctica con informes automatizados
Utilizar los reportes detallados para establecer un plan de acción escalonado. Las herramientas gratuitas suelen ofrecer tareas priorizadas y recomendaciones claras, lo que facilita organizar el trabajo por fases: corrección inmediata, optimización continua y mejoras a largo plazo.
El valor real surge cuando el análisis no queda solo en números, sino que se traduce en acciones concretas que impulsan la funcionalidad, visibilidad y satisfacción del visitante. Aplicar estos principios asegura que cada informe sea una guía efectiva para alcanzar objetivos estratégicos.
Conclusión
Estas herramientas gratis para evaluar tu sitio web ofrecen múltiples beneficios que facilitan un diagnóstico preciso y eficiente. Entre sus ventajas principales destacan:
- Análisis integral y detallado de aspectos técnicos, SEO, velocidad y experiencia de usuario.
- Reportes claros con recomendaciones prácticas para priorizar mejoras.
- Accesibilidad sin costo que permite evaluaciones periódicas.
Implementar estas soluciones gratuitas impulsa una mejora continua en el rendimiento y posicionamiento del sitio, fortaleciendo la usabilidad y la seguridad. El compromiso con una evaluación constante asegura un sitio web optimizado, competitivo y alineado con las expectativas de usuarios y motores de búsqueda.
Preguntas frecuentes
¿Por qué es importante evaluar regularmente tu sitio web?
Evaluar regularmente tu sitio web es fundamental para mejorar el posicionamiento en buscadores (SEO), optimizar la velocidad y rendimiento, garantizar la accesibilidad y usabilidad móvil, y detectar problemas que puedan afectar la seguridad y funcionalidad del sitio. Esto contribuye a una mejor experiencia del usuario y mayor retención de visitantes.
¿Cuáles son los beneficios de usar herramientas gratuitas para la evaluación de sitios web?
Las herramientas gratuitas permiten realizar análisis técnicos, SEO, velocidad y experiencia del usuario sin costo alguno. Facilitan la detección precisa de errores, ofrecen reportes detallados con recomendaciones prácticas y ayudan a planificar mejoras efectivas para optimizar el rendimiento y posicionamiento del sitio.
¿Qué criterios debo considerar al elegir una herramienta gratuita para evaluar mi sitio web?
Es importante seleccionar herramientas que sean fáciles de usar, accesibles sin costo, que cubran aspectos técnicos, SEO, velocidad y experiencia de usuario integralmente. Además, deben proporcionar reportes detallados y recomendaciones claras para mejorar el sitio basadas en los resultados obtenidos.
¿Qué características ofrece Nibbler como herramienta gratuita para evaluar sitios web?
Nibbler proporciona un análisis integral con puntuaciones claras, detecta errores técnicos que afectan el SEO, genera tareas priorizadas para facilitar correcciones eficientes e informes detallados que ayudan a planificar mejoras a mediano y largo plazo en el sitio web.
¿Cómo ayuda SemRush Auditoría SEO gratuita en la evaluación técnica de un sitio web?
SemRush ofrece un diagnóstico técnico detallado que abarca SEO, redes sociales, código y optimización móvil. Utiliza un sistema de puntuación sencillo (0 a 10) para identificar áreas fuertes y débiles del sitio, facilitando una visión general rápida del estado actual del mismo.
¿Qué ventajas tiene utilizar HubSpot Website Grader para evaluar mi sitio web?
HubSpot Website Grader realiza una evaluación combinada del rendimiento general, optimización móvil, SEO y seguridad digital. Proporciona reportes con calificaciones individuales que permiten identificar áreas específicas a mejorar, siendo ideal para obtener una valoración rápida pero completa del sitio.