La calidad del diseño web en la página principal de tu sitio; home page, tiene un efecto directo en la primera impresión que tus clientes potenciales van a tener de tu empresa. Es común pensar que esta página debe ser bonita y atractiva. Y sí, el concepto visual es importante, pero hay otros factores y ciertos elementos que crean una buena página principal de un sitio web en la que el usuario encuentre lo que está buscando y que a su vez, logre ser impulsado a seguir explorando.
La página de inicio es entonces una herramienta estratégica de tu negocio. Es allí donde expones quién eres, qué productos o servicios ofreces y donde entregas la información que necesitas para que tus clientes empiecen a considerarte como una opción en su viaje de compra; buyer's journey.
Así que entre los objetivos que buscas lograr con esta página, más allá de una imagen, está el impactar, el comunicar claramente para educar y generar confianza en tus prospectos y que reconozcan cómo representas una solución a sus problemas o necesidades. Es por eso que elementos como el contenido inteligente, el SEO, la experiencia de usuario, la funcionalidad y la navegación acertada, construyen en conjunto un sitio web óptimo y una página inicial que represente un verdadero apoyo a tu negocio.
Adicional a esto, si tu modelo de negocio realiza transacciones de bienes o la prestación de servicios hacia otra empresa, lo que llamamos business to business; B2B, con servicios costosos y que implican una decisión de alta consideración para acceder a ellos, cada página de tu sitio web debe entregar la confianza suficiente para que logras ser un candidato a proveedor. ¡Los siguientes elementos te van a ayudar a lograrlo!
Secciones clave en la página principal de un sitio web
1. Título
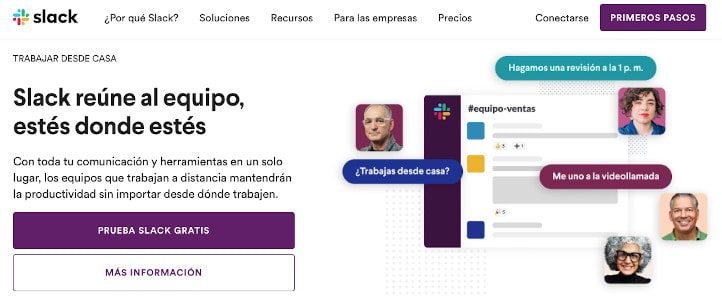
Este debe ser simple y claro para que tu audiencia entienda que va a encontrar en el sitio web, desde la página de inicio. Los navegantes usualmente esperan encontrar rápidamente qué página merece más tiempo de su visita, así que este titular debe en pocos segundos generar impacto y tocar la fibra de un beneficio o una transformación que el navegante busca.
Este titular no debe ser largo, de hecho Neil Patel, nos recomienda que tenga entre 6 y 12 palabras, y con ellas, ir al punto. Para esta pieza de copy debes tener muy en cuenta a tu buyer persona, para dirigirte a él y lograr convertir el tráfico calificado que llega a tu página de inicio.
Nombra un beneficio que sea único y en el que el visitante encuentre realmente valor, porque soluciona unos de sus problemas y prioriza este beneficio sobre los demás. También puedes destacar la forma en que realizas o llevas a cabo un servicio, este puede ser el gran diferenciador frente a la competencia.

2. Subtítulo
Si tu título expone un problema o resalta un beneficio, ahora es el momento para que describas con un poco más de palabras como hay una solución para ello. Más que hablar de ti mismo, es hablar en una frase de cómo con lo que ofreces hay una solución, una oferta de valor, para lo que el cliente o visitante está buscando.
Este soporta al título y termina de enganchar a la persona para que continúe leyendo página principal de un sitio web. Puedes utilizar estas líneas para explicar más, hacer una referencia a una información clave de tu producto o de hecho, es también una buena oportunidad para que incentives a quien te está leyendo a tomar una acción.
Haz uso de un lenguaje persuasivo, el cual intenta convencer a la persona, puedes ayudarte de adjetivos, los cuales ayudan a dar una personalidad a tu escrito, y de hecho va a concordar con lo que es tu buyer persona. Los verbos que invitan a hacer algo, también son un buen recurso.
3. Call to action, un llamado a la acción
Uno de los objetivos principales de la página principal de un sitio web es lograr que los visitantes tomen una acción. Y esta puede variar. Puede ir desde que sigan por el embudo de conversion adquiriendo más información que puedan necesitar, hasta llegar a hacer una compra por medio de un botón; Comprar ahora.
El uso de los call to action puede determinar que una persona pase de ser un lead a una conversion, es decir a ser un cliente. Y es que estos botones son los que le indican a la persona cuál es el siguiente paso que va a tomar. ¿Ya hablaste de producto? ¿Ya describiste qué pueden obtener, de por ejemplo, una asesoría gratuita que ofreces? Bien, luego de ello es momento de indicarles cuál es el siguiente paso, por ejemplo: Quiero Mi Asesoría Gratuita.
4. Servicios y beneficios
Tu sitio web es mucho más que un brochure de información institucional. Si bien, es tu activo digital más importante, y para el propósito de ventas en específico, puede ser el vendedor que nunca duerme. Así que junto con la descripción de tus servicios o productos es importante hablar de los beneficios, que es la forma en la que van a percibir una solución.
Pregúntate ¿Qué necesitan tus clientes? ¿Cuál es un punto de dolor que los hace buscar una solución? y ¿Cómo tu servicio es la solución? Identifica la transformación que van a lograr y soporta tus servicios, con sus respectivos beneficios.
Un sencillo y claro ejemplo de un producto vs su beneficio es el siguiente:
Característica: “Un reproductor de música con capacidad de 16GB”. Esta característica nos habla de un almacenamiento específico, que algunas personas pueden conocer, pero tal vez otras no tienen idea de todo lo que con esto pueden almacenar.
Beneficio: “Un reproductor de música que te permite tener 1000 canciones en tu bolsillo”. Ahora, puede que una persona no tenga claridad en términos técnicos de capacidad, pero si va a sentirse atraído por saber que va a tener una biblioteca con muchas canciones y que puede guardar un amplio número de archivos.
Este ha sido un ejemplo sencillo, pero de la misma forma es ideal describir cualquier producto o servicio. Al final es por lo que se obtiene, más que por el mismo, que las personas sienten el impulso de querer conocer más y de saber cómo pueden resultar beneficiadas.
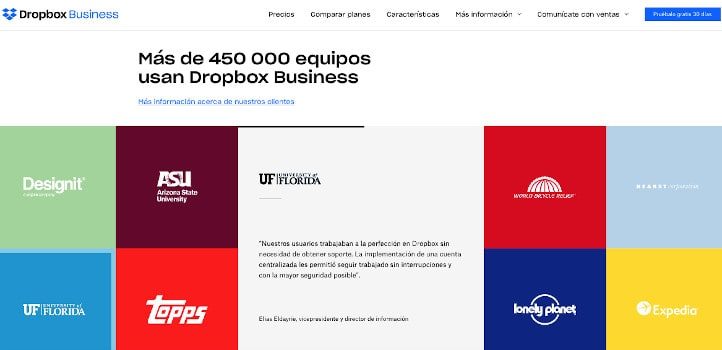
5. Prueba Social
Si hay algo persuasivo y que genere confianza es la voz de la experiencia de los demás. Profesionales como psicólogos y expertos en ventas conocen de lo efectivo que es en la decisión de compra, contar con una prueba de satisfacción de los demás.
Comparte con tus visitantes una sección de social proof, en la que muestres la experiencia positiva de tus clientes previos. ¡El buen trabajo es para compartirlo! Si tienes material en video, estadísticas o imágenes haz uso de él en una franja especial.
También puedes incluir testimonios escritos, certificaciones que agreguen confianza en tu empresa, premios, menciones en la prensa o en los medios de comunicación. Los diferentes reviews en las redes sociales de tu marca son bastante persuasivos en un mundo en el que muchas personas consultan la opinión de los demás en dichas plataformas.
6. Diseño para la experiencia del usuario
Asegúrate de que la navegación en tu sitio web es amigable e intuitiva, que quién llegue ahí, vaya por un camino claro, con una historia organizada y que lo lleve paso a paso por la información que en un primer momento consideras clave.
La estructura de una página está dada por las diferentes piezas de diseño y de contenido, así que aprovecha de forma estratégica las diferentes secciones que puedes incluir. Trabaja en el menú como una pieza clave en la que todos los navegantes se apoyan para encontrar lo que buscan si estará incluida en tu diseño, de lo contrario, verifica que las barras de navegación incluyan enlaces a las páginas de interés.
Ten en cuenta que así como hay personas revisando tu sitio, también están viendo otros. Así que quieres entregar la información precisa en un diseño claro y que no sea nada complicado, para asegurar una buena experiencia de usuario. La simplicidad con un texto clave y piezas gráficas visuales que reflejen tu identidad, serán tu mejor aliado.
7. Imágenes
Todo en la página principal de un sitio web hace parte del copy, de lo que le quieres decir a tu público, y las imágenes no son las excepción. De hecho, son una pieza fundamental del contenido y que deben tener un porqué en tu home page. Complementa con copy imágenes descriptivas de tu negocio o del storytelling que llevas en esta página.
Incluye fotografías que causan emoción, agrado y afinidad a lo que tu cliente busca. También pueden estar alineadas a los colores que expones y ten cuidado con las fotos de bancos de imágenes que son muy comunes y que probablemente tus visitantes puedan ver en cientos de piezas digitales y otros sitios web más. Pueden restar credibilidad.
8. Ofertas y recursos
Tal vez una persona no va a comprar la primera vez que ve tu sitio web, pero si la tarea ha sido bien hecha, puedes estar seguro de que volverá. Sin embargo, sí puede llevarse cosas de valor en un primer momento, como lo es una prueba gratuita de tu producto, por ejemplo; las características premium de un software gratis por ciertos días.
Las ofertas también son un generador de leads, así que puedes entregar ofertas de valor como ebooks, artículos, descuentos y demás, por medio de una suscripción en la que las personas dejan su correo electrónico a cambio de este material o de un beneficio especial.
Por otra parte, un link o sección hacia una zona de recursos en donde puedas educar más a tus leads, es de gran beneficio si por ejemplo la adquisición de tu producto es un proceso de decisión de mediano o largo plazo.
9. Elementos en el pie de página
Aquí llegan los usuarios a buscar información precisa y puntual, también es conocido como footer. La idea es entregar esta información, manteniendo el espacio con un diseño simple, ya que puede parecer que hay mucho allí y el objetivo no es tener una sección saturada.
Esta es la sección inferior, la última parte que encuentras en una página web y se diferencia de las secciones que vienen anteriormente, por tener generalmente un color diferente.
Puedes añadir un menú a páginas diferentes a las que has situado en la parte superior de la página con información relacionada a la empresa, enlaces a preguntas puntuales, cómo también, la opción de suscripción en donde los usuarios pueden registrar su correo en tu base de datos.
Los usuarios también esperan encontrar allí los iconos que dirigen a las redes sociales de la empresa, información de contacto como horas de apertura si es la página de un negocio físico, locaciones, teléfonos y correo electrónico. Los derechos de autor del sitio dados por el año de publicación y el nombre de quién ha desarrollado el sitio, también son importantes.
10. Diseño responsivo y tiempo de carga
Gran parte de las visualizaciones de tu sitio web son en dispositivos diferentes al computador, como los son celulares y tabletas. Por lo que por medio del diseño web responsive trabajas en que los elementos y el contenido de tu sitio sea escalado para que coincida con cualquier pantalla en la que esté siendo visto.
Testea que esta página cuente con una óptima visibilidad de todos sus elementos en diferentes pantallas, este es un punto vital a la hora de que un usuario permanezca más tiempo en un sitio. Si ve textos desorganizados, palabras una encima de la otra, y contenido fuera de proporciones, querrá salir corriendo de allí.
Por otra parte, para completar una experiencia feliz y que de gusto a tus usuarios en tu sitio y particularmente en este caso en tu página de inicio, el tiempo de carga de la página es otro aspecto fundamental. Un usuario frustrado por un sitio web lento, probablemente no volverá a él, en cambio, el navegar de forma rápida y fácil, resulta en una experiencia positiva. Cuenta con un hosting que garantice velocidad para tu sitio.
Inspira a tus visitantes a querer conocer más de ti y de lo que los puede beneficiar, a través de una página principal de un sitio web óptima y además agradable, en donde sea fácil navegar con información importante en medio de un diseño amigable. Esta página es la puerta de entrada a la presencia digital de tu empresa, incluye todos los elementos anteriores ¡Cumple tus objetivos y asegura que vuelvan a visitarte!