A continuación, te mostrare como realizar un estudio de experiencia de usuario (estudio de UX) y así entender qué puntos debes mejorar para generar más conversiones y de esta manera lograr un gran impacto en tu sitio web.
Ojalá puedas compartir este post en redes sociales, ahora sin más retraso seguiremos averiguando cómo nos ayudará este estudio de UX.
Es necesario un estudio de UX, experiencia de usuario?
Comprender acerca de la experiencia de los usuarios de tu web es una de las mejores herramientas que puedes tener a la mano.
Debido a que los usuarios consumen el contenido de nuestra página, deben ser ellos nuestro primer punto de análisis, ya que una página sin usuarios no aporta valor alguno.
Porque a veces nos enfocamos solo en el contenido o diseño y no tomamos tiempo en saber cómo interactúa el usuario en torno a nuestra interfaz.
Dentro del estudio de UX, un estudio completo sobre nuestro sitio web nos ayudará a entender con qué páginas interactúan mejor los usuarios o que es lo que les hace falta a otras para ser más eficientes.
Algo impactante es que según la web “designadvisor”, las acciones de UX pueden llegar a potencializar las conversiones hasta un 400%.
1. Recopila los datos clave
Lo mejor es iniciar con algo que ya usamos, Google Analytics. La cuestión es darle importancia a los datos accionables de una vez por todas.
Primero preocúpate por el porcentaje de rebote, que es el dato que en pocas palabras te dice si tu contenido está siendo aceptado como debiera o no.
Ya hay muchos blogs que explican cómo funciona esta métrica, por ejemplo este.
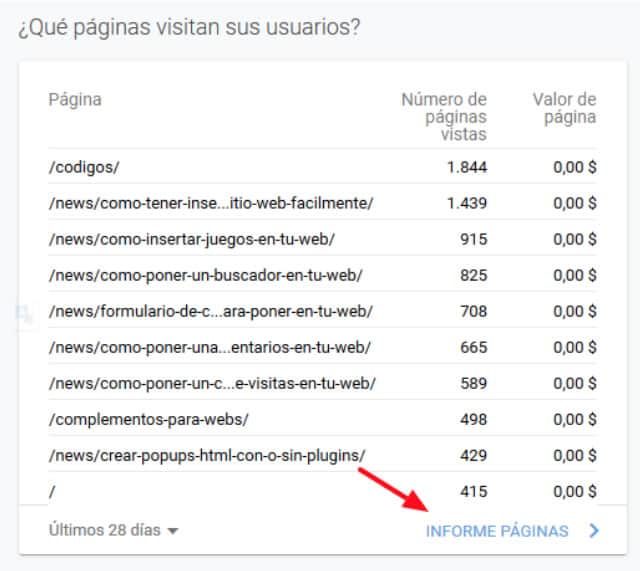
Para descubrirlo en tus páginas principales, dirígete desde la pantalla principal a “Informes páginas”.

Para definir si el tuyo es malo o bueno hay que tener en cuenta el tipo de página web de la que se trata, ya que por ejemplo los blogs, en donde los usuarios solo leen, esta tasa no será necesariamente muy baja.
Gracias al sitio Kubik, puedes darte una idea de los números ideales:
- Blog y páginas de contenido: 35% al 55%.
- Landing pages: 25% y 45%
- E-commerce o tiendas en línea: 20% y el 40%
- Sitios web corporativos: 15% y el 30
Si es mucho más alto que estas cantidades, se puede deber a varios factores, pero principalmente al tiempo de carga.
Lo que también influye mucho la legibilidad del texto o la estructura de tus anuncios/pop ups que pueden molestar de más a los usuarios.
Aunque aún no sepas la causa primordial ve anotando tus cantidades (por mientras en un bloc de notas, algo sencillo), ahora sigamos con otros datos.
Revisa el tiempo de carga, para ello ve a:
Comportamiento > Velocidad del sitio > Visión general
Te recomiendo no preocuparte de más por el “tiempo medio de carga” y enfocarte en la del país de tu mercado potencial (en mi caso México).
Ya que la métrica general toma en cuenta todos los países en donde hayas recibido visitas, y si por ejemplo por alguna razón tuviste visitas en Indonesia que ni siquiera es tu mercado potencial, es obvio que si la velocidad allá es mala la métrica también lo será.
Otro KPI relacionado con la UX es la “duración media de la sesión”.
Cuando es menor a 40 segundos indica que el usuario no quiere por algún motivo permanecer mucho tiempo en nuestra web.
Un sitio con un buen nivel de engagement supera los 2 minutos en esta métrica.
Aquí también influye el tiempo de carga, la estructura de tus anuncios o pop ups, incluso el diseño, pero principalmente la calidad de tu contenido.
Estos datos cuantitativos son muy valiosos, pero para un mejor estudio de UX es recomendable ampliar la información.

Importan mucho las conversiones
De preferencia te recomiendo anotar también las tasas de conversiones de tus landings pages o posts, para medirlas puedes crear objetivos en Analytics y esperar.
Pero de hecho si usas una herramienta como Sumo, Justuno o AddThis, ya tendrás datos.
Ya que suelen ofrecerte gran información acerca de la tasa de conversión o el nivel de engagement de tu sitio.
Igualmente, un vistazo a PageSpeed de Google u otra herramienta similar te dará buena información sobre un punto clave como lo es la velocidad.
No olvides los datos cualitativos
Ojo, si tienes alguna encuesta por ahí o en los comentarios/reviews que recibes, tienes datos cualitativos, que también te darán una idea de la opinión real de los usuarios, los necesitarás.
También tengo para ti este artículo donde puedes encontrar herramientas de chats que te permitirán recopilar esta información de los usuarios. Ya que es indispensable tratar con ellos.
Con el tiempo te recomiendo utilizar nuevas herramientas aún más precisas como los mapas de calor o aquellas que graban el comportamiento del visitante.

2. Crear un resumen con los problemas encontrados
Con toda esta info (que por cierto ya tenías) vamos a crear tu primer informe de UX, que no es cosa de otro mundo dentro del estudio de UX.
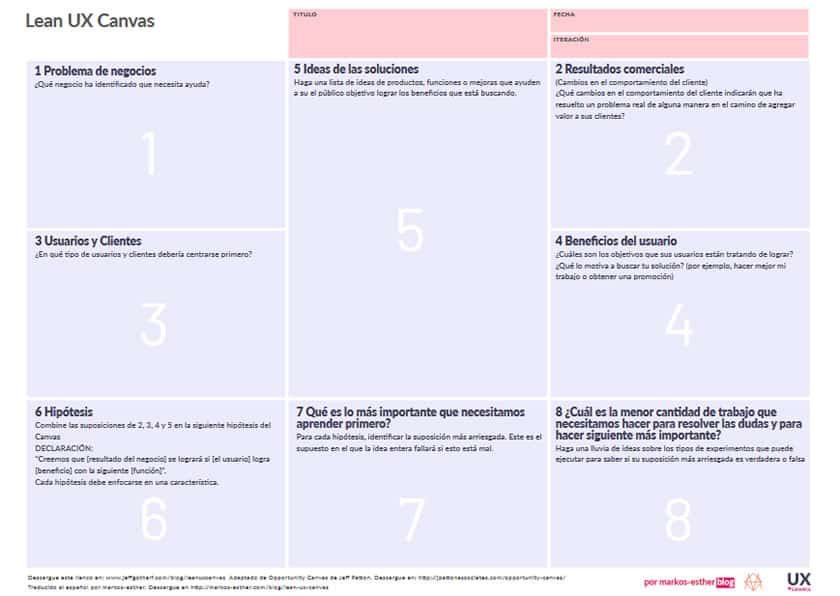
Para ello, puedes apalancarte de un “Lean UX Canvas” (sí, como el famoso Canvas pero enfocado a la Experiencia de Usuario), traducido por “Markos Esther”, descárgalo aquí.
Si quieres la versión en inglés original, obtenla aquí.
Esto te ayudará a plasmar el estado UX de tu página web de manera clara, sin necesidad de crear largos planes o algo por el estilo.
Esto te ayudará a plasmar el estado UX de tu página web de manera clara, sin necesidad de crear largos planes o algo por el estilo.

Llenado el Lean UX Canvas
En el primer punto puedes empezar añadiendo las métricas más desequilibradas que tengas.
Te recomiendo ponerlas por prioridad, si tu porcentaje de rebote es el más anormal tendría que destacarse en la lista.
En el punto 2 te pide indicadores del trabajo que vas a desempeñar para mejorar la UX y pues puedes agregar las métricas accionables que son los indicadores que medirán la mejora.
Ojo, tal vez lo siguiente parezca innecesario, pero no lo es en absoluto.
En el punto 3 te solicita poner el perfil de tu usuario ideal, información que a estas alturas deberías tener a la mano sin problema.
Sí no, tendrías que empezar por ahí, para crear un perfil de usuario o cliente ideal puedes revisar este post.
Para el 4 te demanda añadir la finalidad que tienen los usuarios hacía con tus páginas, por ejemplo, aprender un nuevo concepto o comprar el producto que buscan, ¿Por qué están en tu web?
Aquí nos detenemos ya que lo que sigue en el Canvas es lo que haremos en el siguiente paso.

3. Define las acciones necesarias para mejorar la UX
El objetivo es hacer nuestro estudio de UX bastante accionable para que podamos empezar a testear con los mínimos recursos.
En el punto 5 del Canvas podrás anotar las posibles soluciones a los problemas que han saltado de la investigación.
Algunos buenos ejemplos
En el caso de mi web, teníamos que mejorar la velocidad urgentemente, por lo que tuvimos que plantear soluciones muy concretas cómo eliminar plugins innecesarios, contratar un CDN, optimizar los archivos publicados lo mejor posibles, etc.
Si el problema es el porcentaje de rebote aparte de la velocidad habría que descubrir qué otras cosas son las causantes.
Una primera acción puede ser en este caso analizar la legibilidad de nuestros contenidos potenciales, una encuesta a los lectores puede funcionar.
También se podría analizar si nuestros popups no están representando un obstáculo que impulse el porcentaje de rebote, habrá que hacer pruebas A/B con ellos y sin ellos.
Estimula tu lado estratégico
Si ves que el tiempo de permanencia tiene la prioridad, primero habría que ver si realmente la tiene o no.
Ya que según el tipo de sitio también puede variar el valor óptimo para esta métrica, ya que por ejemplo en una tienda online el objetivo del usuario es comprar sin perder tanto tiempo, ¿o no?
De forma general se pueden ocupar los popups “exit intent” para lograr que el usuario se quede más rato, pero mi recomendación general es la siguiente:
Llevar a cabo la estrategia “LEGO”.
Se trata de crear contenidos que necesiten de otros para disfrutarse completamente.
En el caso de un blog, puedes crear posts cómo capítulos que inciten a leer más de uno.
Y en el caso de una tienda online se pueden ofrecer recomendaciones realmente acertadas en el que el usuario pueda encontrar los complementos ideales del producto que necesitaba originalmente y no se vaya tan rápido.
Si te interesa una tienda online, y tu creador web no te ofrece lo que realmente buscas, puedes echar un vistazo a esta comparativa y elegir el que más te convenga.
Sobre la marcha encontrarás varias maneras de aprovechar esta y otras soluciones.
En la sección 6 podrás ampliar tus ideas creando una hipótesis, mientras que en la 7 tendrás que identificar qué suposición es la más arriesgada para irla probando.
Y en el último apartado te pide indicar que métodos y herramientas ocuparas para poner en marcha toda tu hipótesis de una vez por todas.
Este lienzo será una de tus mejores herramientas en todo este proceso, aprovéchalo al máximo.

Por cierto, este artículo de Medium de un caso de investigación de UX te podría ayudar como gran referencia.
La premisa del estudio de UX
Pero ojo, lo más emocionante de todo esto es que aquí no acaba nada, las pruebas que haces no deberían detenerse.
Tal vez tus ideas iniciales se modifiquen bastante o surjan algunas otras con el tiempo, siempre podremos conocer a los usuarios un poco más.
Bueno, espero que este contenido te haya gustado, es un placer para mi compartir este tipo de información contigo.
De nuevo ojalá puedas compartirla. Muchas gracias.
