Entre las múltiples herramientas de UX (User Experience) para asegurar que la experiencia del usuario en tu sitio web sea un éxito, está el mapa de navegación web, el cual además de hacer parte de la arquitectura de la información, es un recurso que permite establecer una navegación óptima de tus visitantes en tu sitio.
Este artículo te guiará a través de:
- ¿Qué es un mapa de navegación web?
- ¿Por qué es importante tener un mapa de navegación?
- ¿Cómo crear un mapa de navegación web?
- FlowMapp como herramienta para crear mapas de sitio y visualizar mejor la navegación
- Excel para organizar tareas, planear y organizar la información
- Tipos de mapa de navegación
- Mejores prácticas para potenciar la navegación del usuario
- Integración con el diseño web y UX: el valor de la arquitectura
- Conclusión
¿Qué es un mapa de navegación web?
El mapa de navegación es un esquema, que se puede pensar como un árbol jerárquico, que representa la arquitectura de las páginas de un sitio web. Esta representación puede ser, como un mapa conceptual, de forma gráfica para visualizar y entender sobre un mapa el recorrido de visitante, es decir su navegación y cómo este llega a lo que está buscando. También, en este se organiza la distribución y la jerarquía del contenido.
Así, entre las ventajas de contar con un mapa de navegación está la diferenciación en un sitio amigable y que entiende al usuario, un fácil acceso al contenido, y con ello, la generación de más conversiones y de satisfacción con el servicio que se provee en un sitio web, como lo puede ser en algunos casos el informativo.
Continúa leyendo el post para encontrar más información sobre este tema tan clave en la construcción de tu activo digital más importante, además de herramientas clave para la diagramación de mapas y las mejores prácticas que puedes tener en cuenta.
¿Por qué es importante tener un mapa de navegación?
Contar con un mapa de navegación ayuda a que tu sitio se perciba como profesional, ordenado y fácil de usar. Entre sus beneficios destacan:
- Mejora la usabilidad: los usuarios identifican rápidamente las secciones principales y encuentran lo que buscan sin complicaciones.
- Facilita la arquitectura del contenido: permite planear de forma lógica cómo organizar las páginas y subpáginas del sitio.
- Apoya el mantenimiento y escalabilidad: a medida que tu sitio crece, un buen mapa sirve como guía para agregar nuevas secciones sin perder coherencia. Esto ayuda también si hay varios colaboradores. (Aquí es donde tus 7 etapas resultan clave).
- Mejora la experiencia del usuario: navegación clara, menor frustración, menor rebote, mejor percepción del sitio.
- Contribuye al SEO: con una estructura bien definida, los motores de búsqueda pueden indexar mejor las páginas y entender la jerarquía del contenido.
¿Cómo crear un mapa de navegación web?
Para establecer tu mapa de navegación, considera cómo organizar lo que ofreces y lo que busca tu cliente. A continuación, algunos pasos para crear un mapa de navegación lógico:
- Define objetivos y contenido del sitio: Antes de comenzar, determina qué tipo de contenido vas a ofrecer, qué secciones necesita tu sitio y qué espera encontrar tu usuario. Tener claro esto define el punto de partida.
- Lista todas las páginas necesarias: Haz un inventario completo: páginas principales, subpáginas, secciones especiales, blog, contacto, servicios, etc. Así evitas olvidos.
- Establece jerarquías y relaciones entre páginas: Define qué páginas son “raíces” o principales, cuáles van como subpáginas, y cómo se conectan unas con otras. Esto construye la base del árbol jerárquico del mapa de navegación.
- Crea el esquema visual (diagrama): Representa gráficamente la estructura: nodos principales y secundarios, con líneas o flechas que marquen las conexiones. La representación visual ayuda a entender mejor el flujo.
- Selecciona la herramienta adecuada según el tamaño del proyecto: Si tu sitio es simple, herramientas como hojas de cálculo pueden servir. Pero para sitios más complejos, es recomendable usar software especializado para mapas de sitio.
- Revisar, testar y validar el mapa con tu equipo o usuarios: Comparte el esquema con colaboradores o personas de prueba para validar que la navegación tenga sentido, que las secciones estén bien ubicadas y que todo sea intuitivo.
- Documentar decisiones y mantener flexibilidad para crecer o modificar: Es importante dejar registro de por qué se organizó de cierta forma, para facilitar futuras modificaciones, expansiones o reorganizaciones sin perder coherencia.
FlowMapp como herramienta para crear mapas de sitio y visualizar mejor la navegación
Esta herramienta colaborativa en línea permite trabajar en la experiencia del usuario en sitios web, sobre la investigación, la planeación y el desarrollo de diferentes proyectos como lo son el de crear mapas de sitio y de navegación.
En un solo lugar como lo es en FlowMapp, puedes crear el perfil de tu buyer persona, hacer el mapeo del recorrido del usuario, y otros trabajos de experiencia del usuario integrales al mapeo del sitio web. Para mapear tu sitio puedes crear páginas individuales y planear el contenido de estas páginas, a la vez que visualizas la diagramación general de la estructura de tu sitio. El sistema de herramientas de mapeo, permite arrastrar y soltar dentro del creador de mapas para editar cómodamente la estructura, lo que facilita el trabajo colaborativo en proyectos grandes con múltiples números de páginas.
Además de la creación que se puede plasmar en la herramienta, está también cuenta con una biblioteca de la cual puedes tomar plantillas **para alimentar la creación del mapa. Así como incluir cierto contenido en páginas específicas para luego poder hacer comentarios y discutir ideas con el equipo de trabajo, ¡todo dentro de la misma plataforma!
Excel para organizar tareas, planear y organizar la información
En la creación de un mapa de navegación las hojas de cálculo y plantillas de excel también son bastante útiles para mejorar y tener claro el flujo de trabajo, además de que optimizan la productividad.
Con hojas de planificación y desarrollo de tareas, se pueden especificar las diferentes páginas, así como toda la información relacionada con ellas como el tipo de página, el nombre, e información más puntual de cada una. También, es una herramienta que facilita las tareas de SEO, planificación de proyectos, diseño y desarrollo creativo, tareas de marketing y registro de analítica web.
Tipos de mapa de navegación


Para establecer la estructura del mapa de navegación de un sitio web se pueden crear diferentes tipos de rutas, dependiendo de la complejidad del sitio y de su número de páginas. Así, pueden haber varios niveles de estructura web para gestionar la información, los cuales puede ser:
Estructura lineal: La más simple, ya que simplemente cada página está vinculada a la anterior, por lo que funciona bien en un sitio de pocas páginas.

Referencia tomada de: https://www.bbc.co.uk/
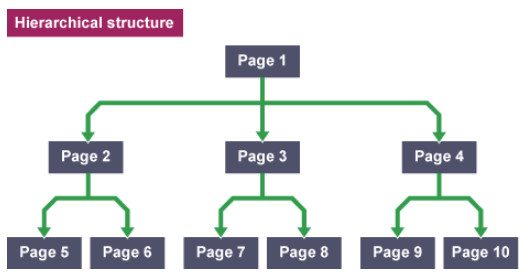
Estructura jerárquica: Esta estructura pone en un rango superior la página de inicio, y en un nivel debajo de ella las diferentes categorías y subcategorías del sitio web.

Referencia tomada de: https://www.bbc.co.uk/
Mejores prácticas para potenciar la navegación del usuario
A la par de la diagramación de tu mapa de navegación, es importante tener en cuenta ciertos elementos para guiar mejor al usuario y hacer más intuitiva su búsqueda. Estas son algunas de las mejores prácticas:
- Establece tus categorías y la jerarquía en la que se debe mostrar la información, considerando la estructura del sitio web.
- Ten en cuenta el lenguaje y textos claros en la navegación de menús para mejorar la usabilidad web.
- Utiliza convenciones de diseño con las que el usuario pueda identificar una sección particular, asegurando una adecuada experiencia del usuario.
- Destaca el menú principal de forma que esté diseñado para ser identificado rápidamente por el usuario.
- Puedes beneficiarte de un mega menú si tienes muchas opciones dentro de diferentes categorías; este es un gran panel de navegación que permite organizar mejor una gran cantidad de información.
- En todo logotipo de tu empresa que exista en tus diferentes páginas, ubica un link que vincule a la página de inicio.
- Asegura que tu sitio web se vea de forma óptima en cualquier dispositivo y que en los celulares se encuentre un menú compacto, que puede ser de tipo menú hamburguesa en diseño web, un icono de tres líneas que resulta muy intuitivo para llevar al visitante por un menú con diferentes secciones.
- Saca provecho del pie de página para ubicar links relevantes, pero que pueden ser secundarios. Aquí es importante testear que este contenido no quedará perdido y que no llegue a ser la última parte que el usuario revise si allí hay información importante.
- Revisa en ciertas páginas, como en la página principal, la inclusión de un menú estático que permita ser visualizado por el usuario aún cuando este se esté desplazando a lo largo de la página; así tendrá fácil acceso a otras secciones del sitio.
Al hacer un mapa de navegación, es importante pensar como un usuario que navega en tu sitio web. Realiza pruebas en donde puedas determinar que la navegación sea entendible e incluir toda la información que debe ser desplegada en tu sitio web en un primer momento para poderla incluir de una forma estratégica y organizada desde el inicio. ¡Ten en cuenta que la experiencia del usuario puede significar el éxito en los objetivos de tu sitio web!
Integración con el diseño web y UX: el valor de la arquitectura
El mapa de navegación es parte fundamental de la arquitectura de información de tu sitio. Una buena arquitectura permite que el diseño, los contenidos, la experiencia de usuario y el SEO trabajen juntos como un engranaje.
Al planear bien tu mapa desde el inicio definiendo estructura, contenido, jerarquías y rutas estás asegurando que tu sitio sea coherente, escalable y fácil de usar. Esto no solo ayuda a los visitantes a encontrar lo que buscan, sino que facilita que tú o tu equipo mantengan y evolucionen el sitio con orden y lógica.
Conclusión
El mapa de navegación es un elemento clave en la estructura de un sitio web que influye en cómo los usuarios interactúan con él. Un diseño bien planificado no solo organiza el contenido de manera lógica, sino que también mejora la usabilidad, facilitando el acceso a la información sin complicaciones ni frustraciones.
Puntos clave que refuerzan su importancia:
- Claridad estructural: Permite a los visitantes entender rápidamente dónde se encuentran y hacia dónde pueden dirigirse.
- Optimización del recorrido: Reduce el tiempo y esfuerzo para encontrar contenido relevante.
- Mejora la percepción profesional: Un sitio con navegación intuitiva inspira confianza y credibilidad.
- Soporte para administradores: Simplifica la gestión y actualización del contenido al tener una visión global clara.
Entender qué es un mapa de navegación implica reconocer su función estratégica para crear experiencias digitales memorables. Implementar esta herramienta de manera efectiva garantiza un sitio web funcional, accesible y en línea con las expectativas de tus usuarios.

FAQs (Frequently Asked Questions)
¿Qué es un mapa de navegación web y cuáles son sus ventajas?
Un mapa de navegación web es un esquema jerárquico que representa la arquitectura de las páginas de un sitio web, mostrando el recorrido del visitante y organizando la distribución y jerarquía del contenido. Sus ventajas incluyen un sitio amigable, fácil acceso al contenido, generación de conversiones y mayor satisfacción del usuario.
¿Cuáles son los pasos para crear un mapa de navegación web efectivo?
Los pasos para crear un mapa de navegación web son: crear un diagrama jerárquico, establecer el número de páginas en secciones principales y secundarias, incluir diferentes categorías y el contenido necesario, y compartir y explicar el mapa con otros para identificar su comprensión y amigabilidad.
¿Qué herramientas puedo usar para diseñar mapas de navegación web?
Puedes utilizar herramientas como FlowMapp, que permite trabajar en la experiencia del usuario, crear perfiles de buyer persona, mapear el recorrido del usuario y estructurar el sitio. También Excel es útil para organizar tareas, planificar información y mejorar el flujo de trabajo en la creación de mapas.
¿Cuáles son los tipos principales de mapas de navegación web?
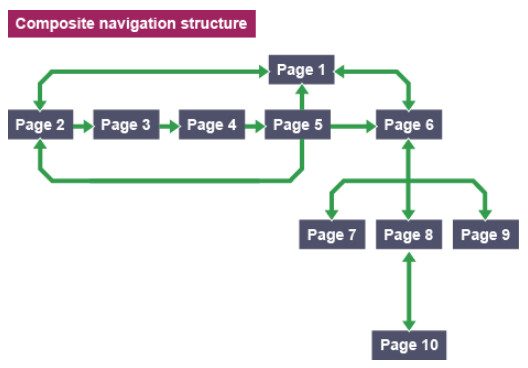
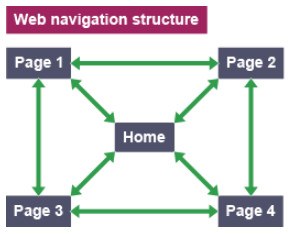
Los tipos principales son: estructura lineal (con pocas páginas), jerárquica (inicio-categorías-subcategorías), web o múltiple (sin orden jerárquico) y compuesta (combinación de varios tipos).
¿Qué mejores prácticas debo seguir para optimizar la navegación en mi sitio web?
Se recomienda establecer categorías claras y jerarquía de información, usar lenguaje claro en menús, aplicar convenciones de diseño para identificar secciones, destacar el menú principal, emplear mega menús para información extensa, ubicar el link a inicio en el logotipo en todas las páginas, asegurar visualización óptima en dispositivos móviles con menú hamburguesa, aprovechar el pie de página para links secundarios relevantes e incluir menús estáticos cuando sea necesario.