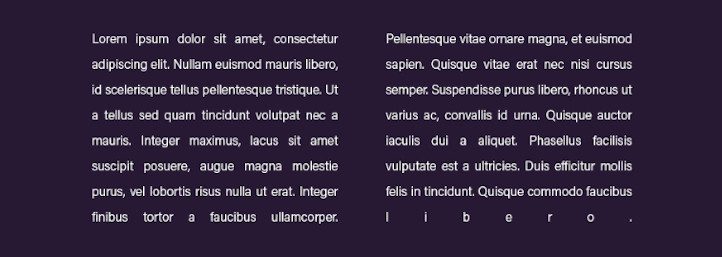
Cuando estas trabajando un nuevo texto para un blog post, o para una sección de tu sitio web, es probable que quieras justificarlo para mostrar una idea de orden con el espacio, pero justificar el texto puede ser un error en web. Al sentir la sensación y al tener la impresión de que al justificar el texto los bordes del bloque de texto se ven alineados y agradablemente ordenados, lo que realmente esta pasando es que se generan una serie de espacios entre el texto que finalmente pueden lucir antiestéticos. Entonces, ¿Por qué no justificar texto en web? Vamos a ver más razones.
De hecho, un texto que no esta completamente justificado en web es más fácil de leer a la vista de un lector, ya que mientras el ojo identifica las líneas que va a leer, para este le es más fácil encontrar la siguiente línea si es de una longitud diferente a la anterior y a la siguiente. Así que si quieres darle una buena experiencia a tus usuarios cuando están leyendo cualquier texto en tu sitio web, es importante que los textos estén bien ordenados y que faciliten la lectura para el ojo humano.
Cuando se justifica un texto, y aparecen estos espacios blancos, se interrumpe una textura uniforme que permite una lectura fluida, por lo que justificar el texto no termina siendo la buena idea que podemos tener en un principio. Para evitar esta situación en la que un texto justificado puede terminar siendo antiestético, algunos programas de diseño de páginas web utilizan estrategias como mayor espacio entre palabras y letras, como también, diferentes versiones de las fuentes; más anchas o estrechas, para así tener un mayor equilibrio en el texto.

Aún así, por la compatibilidad de tu web con distintos navegadores, por ejemplo los navegadores que procesan CCS y HTML puede que no empaten con estas funciones de estos programas y por ello el resultado que a veces se ven en algunas páginas; como más espacios entre las palabras y textos desorganizados. Por lo que frente a esta y a otras posibles situaciones, es mejor mantener el texto sin justificación y así asegurar que la lectura no sera dañada.
¿Por qué no justificar texto en web y en qué recursos si hacerlo?
El texto justificado es en el que se ajusta el espacio entre palabras para que los bordes de cada línea esten alineados como un margen y asi el texto luzca rellenando el espacio tanto al lado izquierdo como derecho de un espacio determinado. La justificación en un texto se usa comúnmente en medios impresos como periódicos, folletos y libros.
Históricamente los periódicos han usado la justificación de textos para seguir la estructura de las diferentes columnas de una página. Este estilo crea una densidad textual de bloques, lo que se le conoce como un texto ladrilludo, por lo que es necesario incluir otros elementos en la diagramación como subtítulos, destacados, citas u otro elemento que amenize la lectura de estos textos.
Además, por la naturaleza del texto impreso, los diagramadores de textos físicos tienen la posibilidad de ajustar espacios entre líneas y dejar un diseño final que se ajuste a la mejor lectura posible, al contrario del diseño web, que debe ser flexible y adaptable a varios tipos de pantalla y de dispositivos.
Recomendaciones para escribir textos legibles en la web
Además del por qué no justificar texto en web, hay otros elementos que pueden construir una mejor lectura en diferentes dispositivos digitales y que deben ser tenidos en cuenta para brindar la mejor experiencia a tus usuarios:
Letras grandes y suficiente espaciado entre líneas: Ya que la lectura en pantallas es flexible en comparación a la lectura impresa, es ideal darle a los lectores suficiente espacio entre líneas para poder leer de una forma más amena. Así es que el mínimo para el texto base de sitios web es de 16 píxeles y puedes considerar medidas aproximadas. Ahora, el espaciado entre líneas debe ser mínimo de una línea entre frases para una mejor legibilidad y permitirle al lector ubicarse fácilmente en su lectura.
Elige una fuente amigable y verifica la ortografía: utiliza fuentes diseñadas para la lectura en línea y establece un número de puntos de la fuente para que sea legible. Doce puntos o más es la mejor elección. También verifica que toda la ortografía esté en orden con un corrector ortográfico, ya que los errores gramaticales restan confianza y profesionalismo.
Da jerarquía en tu diseño tipográfico: La jerarquía es la que define cómo leer un contenido, es una guía para tus lectores, ya que indica las divisiones jerárquicas del contenido y separa diferentes bloques de texto por medio del tamaño y del tipo de títulos; H1, H2, H3. Esta es un de las técnicas imprescindibles en el buen diseño web.
Un ancho de línea moderado: Permite tener en cada línea un promedio de hasta 20 palabras. Esto permitirá una lectura centrada y no tendrás que forzar a tus lectores a buscar del otro lado de la página cada vez que leen un texto. Este ancho de línea no debe ser una regla para todo texto, pero si una consideración para los bloques de texto.
Incluir destacados en el texto: Con textos destacados, títulos y subtítulos entre párrafos y secciones que resalten contenido como citas, tips, o información relevante, le vas a dar la oportunidad a tus lectores de que puedan identificar la información importante y de que así mismo lleven una lectura más dinámica y amigable.
Contraste entre el texto y el fondo del texto: Ten en cuenta el brillo de la pantallas y cómo este tiene un papel en la visibilidad de los textos y del contenido en general. Un alto contraste no siempre es bueno para la protección de los ojos y los puede cansar más rápido, así que puedes experimentar desde la configuración de colores de tu página para reducir un poco el contraste. Tus usuarios te lo van a agradecer.
Diseño de la página: Elementos como los espacios en blanco, la proporción y ubicación de imágenes, secciones diseñadas como banners, calls to action y cuadros de información, pueden impactar la legilbildiad del texto, ya que todos en conjunto crean un flujo en la lectura. Así que es importante tener en cuenta los espacios entre el contenido, y el orden de los elementos de una forma en que resulten amenos y en conjunto no tengan discordia, si no al contrario, resulten en un buen diseño; de calidad y profesional.
Los textos en tu sitio web van más allá de escoger un estilo de fuente y un tamaño de letra que parezca adecuado. Ahora conoces además de por qué no justificar texto en web, cómo tener en cuenta otros elementos y un buen diseño de página son la fórmula perfecta para que tus textos sean legibles en diferentes dispositivos digitales.
Cuando realices el diseño para tus blog posts o para tus diferentes páginas de producto o de servicios, piensa un poco como tus usuarios y evalúa si tienes una buena experiencia de lectura, o si tienes que hacer un esfuerzo para poder leer mejor. Este ejercicio también te ayudara a justificar de forma correcta tus textos para asegurar una legibilidad fácil, y en la que el lector lo único que quiera hacer es seguir leyendo.