Introducción
El sitio web de tu compañía o negocio es bien, tu activo digital más importante, y como tal debe ser óptimo para tu público. Por medio del diseño web, se crea este canal digital en medio de prácticas, aspectos técnicos, creatividad y ejecución para obtener un producto que apoye diferentes objetivos. Conoce con esta guía definitiva de diseño web como es el proceso de diseño web que gira entorno a proveer la mejor experiencia para los usuarios, en medio de piezas amigables, una navegación clara y contenido atrayente para tener la mejor presencia en Internet.
Desde los colores, logos y símbolos corporativos, hasta la estructura en la que está organizada la información, son elementos que conforman un buen diseño, que se entienda con un público objetivo y que represente óptimamente una marca en el ámbito digital. Por lo que debe ser un sitio que entienda a sus usuarios al entregarles respuestas y valor. Así, la creación de un sitio web de calidad para tus objetivos, envuelve varias facetas que puedes conocer al continuar con esta lectura. ¡Identifica los elementos de diseño web que debe tener tu sitio y no te pierdas tampoco el glosario de diseño web!
SECCIÓN 1
PLANEACIÓN Y OBJETIVOS DEL SITIO WEB
¿Cómo hacer una página web? Este es un proceso que envuelve pasos de planeación, ejecución, diseño, configuración y testeo. Todos estos, alrededor de un objetivo claro el cual se planea alcanzar con una estrategia sólida para el sitio y que esté alineada a los objetivos de negocio.
Fijar un objetivo claro para tu sitio web depende de los objetivos de tu negocio, de esta forma este activo digital se convierte en un canal que para unos casos puede ser un generador de leads; prospectos, para otros puede contribuir al posicionamiento de una marca o establecer un medio de atención digital al cliente y para otras empresas, hacer del sitio web un canal adicional o principal de venta.
El objetivo del sitio web, entonces, puede diferir de una empresa a otra, y así el propósito con el que se construye el sitio. Podemos identificar algunos objetivos como los siguientes:
- Construcción y posicionamiento de marca: Este objetivo permite trabajar por la eficacia del sitio web como una herramienta para educar a los visitantes y compradores sobre la marca, sus productos y servicios. Sin necesariamente ser el sitio un canal de venta. Por ejemplo, es uno de los primeros objetivos que debe establecer una Startup o empresas que están en una fase temprana en el mercado. Un propósito principalmente informativo predomina en este objetivo.
- Establecer la marca como una fuente referente en la industria: Empresas y negocios ya establecidos también pueden tener como uno de sus propósitos contar con un canal fuertemente informativo, basado en la experiencia y en los logros que ha conseguido la marca. De esta forma, se continúa generando confianza en la marca a la vez que esta crece, así se fortalece su identidad.
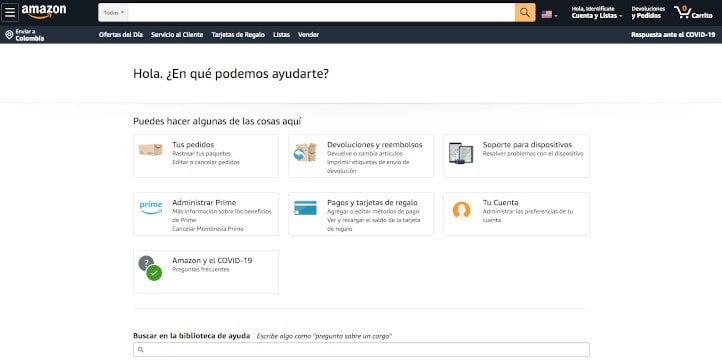
- Establecer o mejorar canales de atención al cliente: En un mundo en el que los clientes buscan respuestas rápidas y en la palma de la mano por la facilidad que brindan los dispositivos móviles, las empresas deben preocuparse por contar con canales digitales que brinden respuestas rápidas y en donde los clientes puedan realizar diversos procesos que les ahorre tiempo y les entregue satisfacción en una experiencia de usuario de calidad.

- Mejorar el soporte al equipo de ventas: El sitio web puede establecerse también como un canal que respalde las comunicaciones de ventas con diverso contenido a lo largo de un embudo de conversión. Si hay leads que por el modelo de negocio o por el canal de venta han sido generados de forma offline, el sitio web puede jugar como una pieza clave para lograr el cierre de la venta.
- Generación de leads y mejora de la tasa de conversión en leads: Con una estrategia de marketing digital robusta, el sitio web permite implementar estrategias para atraer clientes potenciales, por lo que este es un motor de generación de leads por si solo, uno de los objetivos más comunes en los sitios web comerciales. Con respecto a la tasa de conversión de clientes potenciales, se identifica la capacidad del sitio web para atraer un prospecto y convertirlo en un cliente.

Aumento de ventas y mejora de la tasa de conversión en ventas: El principal objetivo de los sitios web tipo eCommerce, los cuales deben contar con estrategias de marketing eCommerce para atraer tráfico constantemente, además mantener un sitio actualizado en el stock de productos y ofertas. La tasa de conversión en ventas mide qué tan capaz es el sitio web en la generación de ventas, por lo que analizar el comportamiento de las ventas a lo largo de campañas y ofertas de diversos productos es clave, lo que es resultado entre otras acciones de una muy básica pero fundamental: contar con los elementos que una página de ventas debe tener.
Establecer objetivos inteligentes
Junto a tener un objetivo claro, es importante identificar cómo se puede lograr dicho objetivo y obtener constantemente resultados positivos en el sitio web. De esta forma a la hora de establecer un objetivo, puedes crear objetivos SMART, en ellos se puede establecer que sean de tipo Specific; específico, Measurable; medible, Attainable; alcanzable, Relevant; relevante y Timely; alcanzable en un periodo de tiempo.
SECCIÓN 2
EL BUYER PERSONA DEL SITIO WEB, TU PÚBLICO OBJETIVO
El sitio web es una representación digital de la empresa, por lo que también tiene un público objetivo al que se dirige el contenido a lo largo de las páginas y los diferentes esfuerzos de marketing digital. Así bien, ¿Qué son los buyer persona y cómo crearlos? Este público objetivo es conocido como buyer persona, el cual representa el cliente al que se dirige el negocio o un producto.
Establece un avatar que tenga un género, edad y nombre. Haz el ejercicio de establecer aspectos sociodemográficos, económicos y de comportamiento de esta persona imaginaria que representa en si tus clientes potenciales. Sigue los pasos para definir tu cliente ideal y entiende cómo actúa con respecto a la adquisición de bienes y servicios y que influye en su decisión de compra. De hecho, también puedes hacer encuestas online para aportar en la identificación del perfil de tus usuarios y así obtener feedbacks.
Una vez cuentes con esta información, puedes identificar cómo se puede comportar en el viaje de compra en el sitio y cómo tener en cuenta en la creación del sitio web este tipo de persona para que logre ser parte de los objetivos ya planteados.
SECCIÓN 3
TIPOS DE DISEÑO WEB PARA EL SITIO WEB
Diseño sobre plantilla y diseño personalizado
Los sitios web dependiendo de sus objetivos pueden ser diseñados de dos formas, sobre una plantilla con componentes pre establecidos; la cual permite adaptar elementos de la marca como colores, tipografía y contenido en piezas y módulos ya existentes para las diferentes páginas de un sitio.
Es importante asegurar que si se ha escogido una plantilla para la construcción del sitio web, ésta permita contar con un diseño responsivo, es decir, que permite que el sitio web pueda ser visualizado de forma correcta en diferentes pantallas de dispositivos, como lo es una tableta, una computadora o un celular; lo que son los sitios web móviles.
Si el conocido sistema de gestión de contenidos WordPress llega a ser tu opción, los mejores temas con plantillas para WordPress, pueden ser de bastante ayuda para tener un estilo que se ajuste a tus necesidades, a la vez que aseguras rapidez, optimización para SEO, y el ajuste de cambios que vas a necesitar en la marcha sobre un editor amigable. También es importante tener en cuenta un muy buen creador de páginas web, como lo es Oxygen Builder, que además de ayudarte con un diseño muy profesional, también tiene en cuenta las mejores prácticas de SEO para tener un mejor posicionamiento de tu sitio web. Si quieres conocer la verdad detrás del fenómeno WordPress y cuáles son sus capacidades, no esperes más y descubre a través del siguiente blog post esta pregunta: ¿Qué es WordPress y para qué sirve?
Por otro lado, el diseño personalizado empieza desde cero en la estrategia sobre la cual se planea la funcionalidad del sitio y a su vez sobre los objetivos de la empresa. Así, es un activo pensado desde los objetivos y necesidades de negocio. En este tipo de diseño web, hay una amplia flexibilidad para realizar cambios en las estructura y en los componentes del sitio que se desarollan con expertos en estrategia digital como con profesionales en diseño gráfico y diseño web.
Te invitamos a consultar nuestro glosario de diseño gráfico, así podras tener una referencia más completa sobre los términos que puede usar el diseñador gráfio de tu sitio web.
Con respecto al posicionamiento del sitio web, el diseño personalizado permite pensar la optimización del sitio y pensar una estrategia de SEO desde su creación y establecer así los parámetros para hacer el sitio amigable en los motores de búsqueda, lo que se logra implementando las mejores prácticas en la construcción personalizada del sitio.

SECCIÓN 4
DISEÑAR EL VIAJE DEL USUARIO (BUYER´S JOURNEY)
Arquitectura de la información
Uno de los aspectos más importantes para los usuarios cuando visitan un sitio web, es poder navegar por él de una forma clara, en la que puedan encontrar lo que buscan de forma lógica y amigable, o por otra parte, si es el caso de no saber qué dirección tomar, valoran poder estar en un sitio que les entregue un camino óptimo de navegabilidad. Con Clarity de Microsoft, una muy buena herramienta de analítica web, podrás identificar qué tipo de navegación realizan los ususarios en tu sitio web, con opciones como mapas de calor, grabaciones de pantalla, paneles de estadísticas y mucho más.
Es aquí, donde el mapeo de la información del sitio web establece la jerarquía y las secciones; grupos de información, y cómo estos elementos serán desplegados en el sitio web. Para establecer una buena estructura de navegación para los usuarios se cuenta con los siguientes elementos:
- Mapa del sitio: Es una representación gráfica que mediante diagramas de flujo muestra la jerarquía de páginas, las conexiones que hay entre las mismas y la ubicación del contenido. Se puede pensar como un plano que indica donde comienza un usuario su viaje en un sitio web, o bien en donde se ubica si ha accedido por cualquier página.
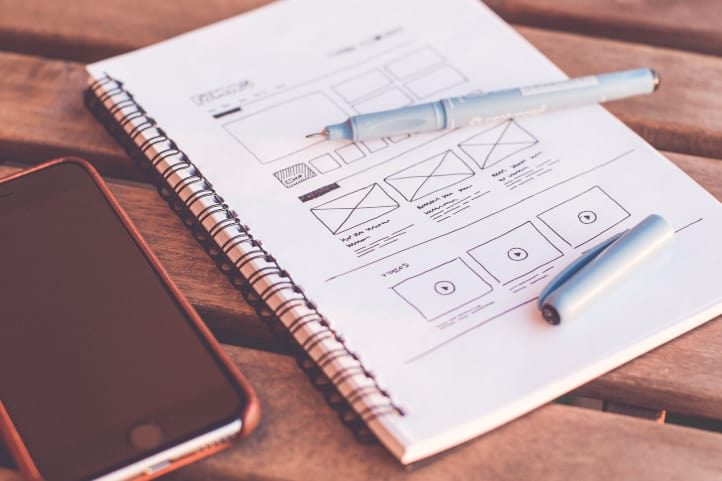
- Wireframes: Es la diagramación tipo "planos" de cada una de las páginas del sitio web, en donde se indica la posición de cada componente de una página. En el diseño web con wireframes, aún no se incluye contenido real como imágenes o textos, sino la simbología de texto e imágenes para entender su distribución en una página.
Es en sí, un esquema muy explicativo de la ocupación del área con los diferentes componentes tales como la cabecera (header), banner principal (hero) el pie de página (footer), formularios, videos y los demás componentes que se han decidido incluir.

- Mockup: El diseño visual del sitio web se elabora mediante mockups, ya que en este tipo de prototipo se pueden ver los colores, la tipografía, el fondo de las páginas y demás elementos de este tipo. Estos permiten dar vida al concepto de una página como por ejemplo, los elementos clave en la página principal de un sitio web, los cuales ya pueden estar establecidos para tener una idea ahora más cercana y real de cómo lucirá visualmente el diseño del sitio web.
Las extensiones de Google Chrome para diseño web son herramientas que le permiten a los diseñadores gráficos y web tener una mejor productividad y realizar tareas en la creación de estos tipos de esquemas mencionados en el proceso creativo y de diseño.
Mejores prácticas en la organización y estructura de la información
Para entregar la mejor navegación a los usuarios de un sitio, es preciso contar con ciertos principios. La sencillez se puede pensar en el número de clics por ejemplo, si lograr una acción toma sencillos y pocos pasos, el usuario tendrá una buena experiencia. La claridad en la información y en los pasos a seguir debe ser fácilmente entendible para tus visitantes y la lógica de navegación debe tener una constante en las diferentes páginas.
Tu público objetivo espera tener una interacción particular en tu sitio web, establece un patrón de navegación que se ajuste a este grupo de personas y a la forma en la que esperan poder explorar el sitio. Contar con páginas optimizadas y con los elementos que una página de ventas debe tener es muy importante para entregar la información clara que tu usuario está buscando, que le entrega valor y que además lo guía a una conversión según la solución ofrecida a sus necesidades.
Organiza la navegación con diferentes niveles de prioridad en las acciones que un usuario puede tomar; alta, media o baja. Puedes pensar en las tareas más comunes que realizan o en las páginas más consultadas.
Haz visibles las opciones de navegación más importantes, que estas están disponibles en todo momento, así no le pides al usuario que recuerde en dónde están, sino que serán fácilmente reconocibles.
Y si te preguntas qué es call to action en marketing, es también otro elemento que debes incluir en las diferentes páginas y landing pages de tu sitio web, ya que es un elemento que llama la atención de tus visitantes y los motiva a tomar una acción que tu desees, como realizar una suscripción o de hecho comprar un producto para el caso de los sitios web de tipo eCommerce.
SECCIÓN 5
SEO, SEARCH ENGINE OPTIMIZATION
Por medio del posicionamiento orgánico conocido como SEO (Search Engine Optimization), un sitio web y sus diferentes páginas cuentan con una posición en las búsquedas orgánicas de los buscadores web tales como Google. Cuando los usuarios hacen búsquedas de un tema de su interés por medio de consultas de búsqueda, Google muestra los mejores resultados para que el usuario pueda encontrar una respuesta.
Es así que implementar una estrategia SEO desde la creación de un sitio web es importante para su posicionamiento y para mediante sus mejores prácticas, permitir que los motores de búsqueda puedan acceder al contenido. De esta forma, desde el diseño web se identifica una integración óptima de SEO, como también define una navegación acertada y un contenido y enlaces que permitan hacer un trabajo continuo de posicionamiento orgánico. Por cierto, para mostrar de una mejor forma diferentes enlaces, lo que es Bitly, te puede ayudar como una herramienta para acortar URLs de una forma práctica.

El contenido tanto escrito como visual, es sujeto de revisión de Google para establecer qué sitios tendrán mejores posiciones. Por lo que es importante tener una estrategia de SEO para posicionamiento web que incluya el uso de palabras clave, de contenido relevante, de distribución apropiada de temas, y junto a ello, imágenes y piezas visuales de calidad que cuenten con el respectivo nombre de acuerdo a palabras clave y contenido.
SECCIÓN 6
CONTENIDO
Tanto las piezas gráficas, como videos, infografías, podcasts, blog posts y texto en general, conforman el contenido de un sitio web. Este, es clave en la experiencia del usuario con la marca, con sentirse próximo a una oferta de valor y sentir confianza en un sitio web profesional. Hacer un estudio de UX entonces resulta clave para mejorar puntos débiles tanto en contenido como en otros aspectos para generar más conversiones y así lograr un mejor impacto en tu sitio web.
En la guía básica de UX puedes encontrar conceptos básicos en este tema de la experiencia del usuario, el cuál es clave para entregar una navegabilidad óptima sobre diferente contenido y a lo largo de las diversas páginas de un sitio web.
Investigar, planear y definir el contenido textual con el que el sitio saldrá al aire, puede tomar un tiempo prolongado, así que es necesario saber cómo hacer marketing de contenidos. Por otra parte, el contenido visual debe ir acorde a la imagen de la marca, y si se planea contar con videos, es necesario considerar el tiempo de producción de este tipo de piezas dentro del tiempo de la creación del sitio.
Contenido visual
Algunos de los elementos visuales son iconos o imágenes preestablecidas que se desarrollan durante la creación del sitio web y siempre permanecerán allí. Esta son creadas con base a los parámetros del manual de marca de tu empresa en guías de color, estilo de logos, proporciones, entre otros. Si en un momento inicial quieres tener más ideas para poder establecer cierto tipo de contenido, revisar fuentes de inspiración para proyectos digitales es clave, para inspirarte sobre proyectos profesionales, hechos muchas veces por los mejores alrededor del mundo.
Por otra parte, piezas gráficas y audiovisuales que son constantemente creadas para alimentar las estrategias de marketing digital en un sitio web, deben también seguir una constante en la imagen, lo que expresa en conjunto la personalidad de la marca. Los siguientes son tipos de contenido visual importante para cualquier sitio web:
Imágenes: contar con buenas imágenes para contenido web, es un gran incentivo para una buena experiencia de los usuarios. Es agradable ver imágenes o fotografías llamativas, de lo contrario a los pocos segundos de ver imágenes de poca calidad, un usuario puede decidir irse del sitio sin ver el contenido que está buscando e ir a buscarlo en otras páginas. En el trato de las imagenes para la web las diferentes Apps de Adobe son una buena laternativa para la edición profesional en el objetivo de contar con material de calidad.
Una amplia cantidad de los usuarios de hoy procesan bastante información visual, por lo que es importante resaltar por la calidad y originalidad en este activo digital; el sitio web.
- Videos: Esta pieza genera cercanía y logra envolver al espectador en un concepto, en la idea que promueve una campaña o en la explicación de un proceso, además de cualquier otro propósito. Bien se puede recurrir a una agencia de producción audiovisual para la creación de videos profesionales. También, se puede contar con herramientas de edición de vídeo que te permiten generar videos de forma fácil y con una apariencia profesional.
- Infografías: Si hay información compleja, con varios datos para mostrar y resaltar, una infografía es la mejor opción para mostrar la información. Para empresas que cuentan con procesos dentro de su sitio web para sus clientes, esta es una buena forma de explicar el paso a paso de una tarea. Esta es una forma creativa y llamativa de entregar información relevante.
- Presentaciones: Un tema extenso puede tener una buena recepción con su distribución de texto e imágenes en diversas diapositivas. Las presentaciones pueden tener un diseño muy llamativo y poderoso para transmitir información, en medio del contraste de colores, formas e imágenes bien distribuidas.
- Capturas de pantalla: Este elemento definitivamente brinda una perspectiva más directa sobre una función, un proceso o el funcionamiento de un producto digital. Para hacer aún más explícita una explicación, indicar flechas o figuras en una captura de pantalla muestra exactamente el punto de atención importante.
A la hora de hacer el envío de este tipo de archivos, debes tener en cuenta su peso y el canal por el que lo vas a enviar para que su calidad no disminuya. Una muy buena opción es We Transfer para transferir archivos, un servicio que sin registro y en su versión gratuita te permite enviar 2GB en el tamaño de archivos, y de otro lado, la persona que recibe los archivos ocmo destinatario tiene un tiempo de 15 días para descargar la información.
Contenido textual
El contenido textual abarca desde el copy que hay en las diferentes páginas del sitio; que explica la información sobre la empresa, los servicios, información de atención al cliente, hasta las secciones de noticias, los blog posts, el texto en diversos banners, en contenidos clave para las etapas del buyer's journey, y en otro tipo de piezas que se prestan para exponer texto:
- Blog posts: El tipo de contenido que hace parte central de una estrategia de marketing de contenidos en un sitio web. Los blog post ofrecen valor al público objetivo mientras son excelentes para contribuir al posicionamiento del sitio al ser encontrados por Google. Ten en cuenta que la organización de los diferentes blog post es importante para entrega una buena experiencia a tus lectores en la que puedan encontrar fácilmente el contenido que necesitan, por lo que es clave el uso de categorías y etiquetas en un blog.
Estos también cuentan con un propósito de conversiones y nutrición de leads. Los blog post son piezas muy versátiles que alimentan diferentes tácticas de marketing digital para contribuir a los objetivos de un sitio web. Si hay calidad en el contenido y en las imágenes que los acompañan, son un recurso que puede atraer un tráfico significativo. Los bancos de imagenes gratis proveen miles de recursos de calidad que pueden acompañar tu contenido en los diferentes blog posts para así hacerlos más completos y atractivos.

- Pillar Pages: Esta guía extensa de contenido que puede manejar capítulos y divisiones en el contenido, ofrece un inmenso valor a quienes buscan información completa sobre un tema en particular, ya que mantiene al lector en la página con una información diversa y que lleva a blog posts más profundos sobre subtemas del tema principal. En el artículo ¿Qué es una Pilla Page? ¡Un Contenido Clave Para tu SEO! puedes encontrar toda la información que necesitas sobre estas páginas de contenido para tu sitio web.
- Casos de estudio: Cuentan como un reporte sobre el proceso y los resultados logrados en un caso específico. Establecen liderazgo y credibilidad mediante la examinación completa de una área de conocimiento o para el caso de un producto o servicio. Un caso de estudio logra mediante el planteamiento de una solución, un resultado positivo.
- eBooks: Una oferta con contenido profundo y de valor al que una persona interesada por un producto o servicio va a acceder. Es otro recurso que contribuye a establecer una marca como un referente en una tema o una industria. Con un diseño llamativo y una oferta de valor concreta, este recurso permanece con quien lo descarga como una fuente de consulta, lo que contribuye a la recordación de marca.
- Plantillas y checklists: Son contenido que el cliente toma al descargarlo, pero que además le brinda una funcionalidad, dando un gran valor y siendo un imán para que vuelva a visitar el sitio y continúe en un proceso de conversión.
Cuando estas trabajando un nuevo texto para un blog post, o para una sección de tu sitio web, es probable que quieras justificar el texto para mostrar una idea de orden con el espacio, pero justificar el texto puede ser un error en web. ¿Por qué no se debe justificar el texto en la web? Este es un aspecto muy importante a tener en cuenta en la elaboración de cualquier contenido en digital ya que vas a querer darle una buena experiencia a tus usuarios, y si justificas el texto en web puedes terminar generando una serie de espacios entre el texto que finalmente pueden lucir antiestéticos, impidiendo que el lector tenga una lectura fluida ya que mientras el ojo identifica las líneas que va a leer, para este le es más fácil encontrar la siguiente línea si es de una longitud diferente.
SECCIÓN 7
ASPECTOS TÉCNICOS PARA LA CONSTRUCCIÓN DE UN SITIO WEB
Detrás de un diseño impactante, una navegabilidad intuitiva y clara y un contenido de valor, hay términos de desarrollo web y aspectos técnicos que significan la gestión y el soporte de un sitio web para su óptimo rendimiento en hospedaje, velocidad de carga, seguridad, visibilidad y analítica web. Con respecto a la velocidad de carga del sitio web, este es uno de los aspectos más importantes que debes revisar ya que es fundamental en la experiencia del usuario. Entre las plataformas que te pueden ayudar a tener tu sitio rápido, hay diversos plugins para el almacenamiento en caché. Por ejemplo, WP Rocket WordPress Plugin es una completa solución para optimizar el tiempo de carga, mejorar el puntaje de PageSpeed y también optimizar tu Core Web Vitals,
Los siguientes son diferentes aspectos técnicos que deben ser rigurosamente evaluados para tener un sitio web de excelente funcionalidad:
Dominio
¿Qué es un dominio y cómo comprarlo? Pues bien, este es el nombre del sitio web, se conoce como una dirección con la cual los usuarios pueden llegar a un sitio. Por lo tanto es único y no hay dos sitios web que puedan tener el mismo dominio, así mismo es una característica aparte del alojamiento y no necesariamente cuando se adquiere el dominio se adquiere automáticamente el hosting.
Una vez cuentes con un dominio puedes transferir el dominio a otro servidor si lo necesitas como también recuperar un dominio vencido.
Hosting
El servicio de alojamiento web que almacena la información de un sitio y permite que este esté online se conoce como servicio de hosting. Para acceder al sitio web se utiliza el nombre de dominio, el cual es la dirección electrónica con el nombre de la empresa o negocio, es aquí donde el dispositivo de búsqueda se conecta al servidor en donde está alojado el sitio web.
El tipo de hosting se escoge dependiendo del tipo de sitio web. Los tipos de hosting para una tienda online o un gran portal de noticias web, requerirán una infraestructura para el alojamiento del sitio diferente a un sitio con un mínimo número de páginas y que no es un canal de venta.
El crecimiento de las necesidades en el sitio también es un aspecto a revisar al escoger un proveedor de hosting y así mismo es importante tener en cuenta la importancia del hosting para SEO.
Hay varios tipos de hosting de acuerdo a lo mencionado. El alojamiento compartido, se refiere a compartir el espacio y los recursos del sitio con otros sitio web, significa un control mínimo sobre el servidor y es acorde a un sitio web de pocas condiciones demandantes.
El alojamiento dedicado permite un control completo del servidor, lo que se ajusta a necesidades más específicas de un sitio web en cuestión de rendimiento y capacidad. Considera las diferencias entre un servidor dedicado y un servidor compartido y tu tipo de sitio web para asegurar el mejor rendimiento. Por otro lado, el alojamiento VPS permite compartir el espacio del servidor con otros sitios web, pero con una asignación de recursos que nos son compartidos.
Dentro de otras de las mejores empresas de hosting también se cuenta el alojamiento de WordPress; propio para sitios creados sobre esta plataforma, el hosting en la nube; donde los servidores están conectados de forma virtual y física, y por el cual se paga sólo por los recursos utilizados. A su vez, hay plataformas de primer nivel que ofrecen sus servicios de hosting especialmente para los sitios web hechos en WordPress, como lo es WP Engine Hosting, una de las primeras opciones a tener en cuenta para contar con un sitio web rápido, seguro y pensado en SEO.
El hosting gratuito es ofrecido por varios proveedores de sitios web que ofrecen contar con un dominio de forma gratuita. Sin embargo, el control en este tipo de alojamiento es mínimo o nulo sobre aspectos como la publicación de anuncios en la página web.
CMS, Sistema de Gestión de Contenidos
Por medio de este software se crea, modifica y gestiona el contenido de un sitio web. Su administración no es compleja si cuenta con todos los componentes y funciones necesarias para editar y hacer el montaje de contenidos. Así, cualquier persona dentro de un equipo de marketing puede hacer las actualizaciones necesarias sin necesidad de un conocimiento especializado.
Esta es la herramienta sobre la que se publican artículos, videos, banners, imagenes y demás contenido. Para este último formato, las aplicaciones de edición para las imágenes de tu CMS son herramientas útiles para optimizarlas y así asegurar un mejor rendimiento de tu sitio web. En el momento de escoger el CMS para tu sitio web, asegúrate de tener clara la usabilidad en cuanto a las tareas que necesitas realizar. También, ten en cuenta la capacidad del CMS para permitir la integración con otras plataformas.
Un sitio web puede tener múltiples integraciones con sistemas internos y otras plataformas como además del CRM (Customer Relationship Management), un ERP (Enterprise Resource Planning) base de datos centralizada para el manejo de información como procesos contables, de producción, logísticos, de inventario, entre otros.
Uno de los sistemas de gestión más conocidos en el mundo es WordPress, y si haz decidido usarlo para construir sobre este tu sitio web los potentes plugins WordPress te serán de mucha ayuda para gestionar mejor tu sitio, y a la vez enriquecer la experiencia de tus usuarios.
Certificado SSL, Secure Sockets Layer
Un certificado SSL (Secure Sockets Layer) consta de los archivos de datos que vinculan de forma digital una clave a los detalles en línea de una organización. Es decir que este permite las conexiones seguras entre un servidor web y lo que es un navegador. Al contar con esta conexión segura, se puede enviar información personal y credenciales en sitios de venta online que aceptan tarjetas de crédito y transfieren diversos datos.
Herramientas como Cloudflare que como una de las redes más grandes del mundo, te permiten aumentar la seguridad y el rendimiento de tu sitio web, en su versión gratuita te ofrece un cifrado de seguridad SSL para que tu sitio web sea seguro.
Sitio web multilingue
Un sitio web puede mostrar su contenido en dos o más idiomas. Empresas que ofrecen productos y servicios en diferentes países, necesitan contar con esta opción, así mismo como páginas de consulta para diferentes públicos que difieren en su idioma nativo. Esto mostrará interés en el público hablando su mismo idioma. Además, de ser un factor que puede aumentar las ventas en un sitio web.
Pasarela de pago
Este servicio se instala en los sitios web que recaudan facturas y realizan transacciones en línea. Funciona como un enlace de pago entre el sitio web del vendedor o comerciante y las entidades financieras.
Al momento de escoger las mejores pasarelas de pago, es importante asegurar aspectos como la seguridad de la plataforma; que cuente con los certificados correspondientes, las opciones de pago; pagos en crédito, débito y efectivo mediante aliados, como también el hecho de contar con un sistema antifraude. La experiencia de pago es clave en la compra del cliente, tanto que esta se puede frenar si este aterriza en un lugar que lo hace sentir inseguro y en donde no puede realizar el proceso de pago de la forma esperada.

Analítica web
Todos los esfuerzos digitales en tu sitio web, van a tener en común la atracción y la recepción de tráfico en el sitio. Esta interacción de tu público objetivo con el sitio, debe ser medida con diferentes métricas de marketing para medir tu sitio web que muestran un mapa completo de cómo se está comportando el usuario. Se puede identificar cómo los usarios llegan a los contenidos por medio de UTMs, (Urchin Tracking Module) que son paramentros de seguimiento para saber el comportamiento de campañas y de diferentes publicaciones.
El análisis de los datos obtenidos permite entender qué hace el usuario cuando aterriza a ciertas páginas, si encuentra respuestas, cómo interactúa con el contenido, y así, con dicha información, se pueden construir tácticas de optimización para trabajar por mejores resultados.
Entre las diversas herramientas para evaluar tu sitio web y herramientas para analizar el tráfico web que hay en el mercado, tanto gratuitas como de pago, la primera que debes instalar es Google Analytics, ya que además de ser gratuita, es bastante completa en la recolección de información del sitio, desde análisis de tráfico orgánico de pago, hasta cómo se han reflejado las conversiones en el sitio.
Google Tag Manager es otra herramienta que permite la administración de varias etiquetas en un mismo lugar. Así se puede trabajar píxeles de seguimiento en las redes sociales con respecto al sitio web.
Para que te puedas referir a más términos sobre este tema te invitamos a consultar nuestro glosario de analítica web, para que tengas un panorama más amplio de las estadísticas de tus activos digitales.
SECCIÓN 8
LANZAMIENTO DE UN SITIO WEB
Pruebas de funcionalidad general del sitio web
Antes de lanzar el sitio web es importante hacer ciertas pruebas de funcionalidad, visibilidad y rendimiento en diversos aspectos del sitio. Es preciso decir que después de que el sitio ha sido lanzado, también se deben seguir haciendo pruebas para optimizar los aspectos que sean necesarios.
Hoy en día un gran número de búsquedas y resultados en la web son consultados por los usuarios desde sus dispositivos móviles y por medio de diferentes aplicaciones nativas y web, por lo que hacer pruebas sobre la correcta visibilidad; diseño responsivo, es importante para la experiencia de los usuarios.
De la misma forma, se deben hacer pruebas sobre la seguridad del sitio y de los datos que maneja así como el correcto funcionamiento de posibles integraciones. La carga del sitio web y correcta visualización del contenido son aspectos que pueden definir si un usuario se queda en un página o prefiere salir de ella, por lo que es vital también asegurar que tienen un funcionamiento correcto.
Las pruebas en formularios son vitales, así garantizas que la información y la sincronización correcta de los contactos está siendo registrada en el CRM, que al completar un formulario se pasa de un paso a otro de forma óptima y que un usuario no tendrá ningún inconveniente en llenarlo, al igual que verificas sobre la respuesta que envías a tus usuarios al completar el diligenciamiento del formulario.
Lanzamiento y promoción para la interacción
Es hora del esperado momento; ¡tener tu sitio web al aire! Todo el proceso estratégico, creativo y de ejecución tiene como resultado un sitio óptimo para tus visitantes y que está al servicio de los objetivos de tu negocio u otras metas en específico. Pero el proceso sigue y empieza otra fase para tu sitio web. Una vez visible para tu público, hay que lograr que este mismo llegue a verlo, a interactuar con él y obtener los beneficios en información, ventas o los que has designado desde su planeación.
Por medio de las diferentes técnicas de promoción de contenido, tanto orgánicas como por medios publicitarios en marketing digital, se empieza a atraer tráfico al sitio web, y en sí, a diferentes de sus páginas.
También se pueden promover ofertas en específico que hagan parte de campañas con un propósito definido en cualquiera de las etapas del buyer´s journey y hacer que estas dirijan a páginas de aterrizaje o como se le dice en inglés landing pages. Los mejores ejemplos de landing pages te guiarán para identificar páginas que realmente tienen potencial para convertir. En el artículo cómo hacer una landing page: Las 5 cosas que debes saber, puedes encontrar toda la información sobre cómo crear esta pieza de atracción tan importante en tus estrategias digitales.
Después de que una persona ha generado una conversión en una landing page en tu sitio web, vas a querer darle las gracias por haber tenido esta interacción con tu producto u empresa, o de hecho, puedes planear estratégicamente el envío de otro tipo de información adiciona. Es aquí cuando debes usar una thank you page en tu sitio web.
Una vez están los usuarios ubicados en tu sitio web, además de llevarlos a páginas en específico, también pueden tener otro tipo de interacción como dejar comentarios, hacer preguntas, compartir el contenido, visualizar videos, leer artículos, responder a encuestas, interactuar con chatbots y muchos más.

Para lograr estas interacciones, es preciso poner en marcha estrategias de marketing digital, una estrategia de inbound marketing o estrategias de marketing e commerce. De esta forma, se dirige el tráfico a tu sitio web con un propósito y sobre un sitio óptimo que va a responder a la demanda de los usuarios. Así mismo, empezarás a hacer un análisis de los objetivos planteados y de cómo están evolucionando progresivamente en el sitio web.

Con la obtención de estos datos para un determinado tiempo y un checklist para el análisis de tu web, hay una base de estudio y comportamiento sobre la cual tomar medidas de optimización. Sobres testeos y experimentos que puedes llevar a cabo en el sitio web y en tus estrategias digitales, el objetivo es identificar cómo el sitio puede tener una mejora capacidad para impulsar y apoyar los objetivos planteados, en muchos casos objetivos comerciales.
Después de un tiempo de identificar los resultados del sitio web, siempre se puede pensar un rediseño de sitio web sin perder el SEO, sin embargo si tu sitio inicial ha sido bien diseñado por profesionales digitales, un rediseño sería más el resultado de un cambio de imagen, objetivos o funcionalidad final para el cliente a errores de usabilidad.
Si quieres conocer más sobre el tema del rediseño web, también puedes ir a al artículo: ¿Cómo se cuando debo rediseñar mi sitio web?, y ver cómo este tipo de cambio en tu activo digital puede afectar positivamente la experiencia de tus usuarios.
Asimismo, en el competitivo panorama digital de hoy en día no basta con tener un sitio web atractivo, es necesario implementar estrategias de marketing digital efectivas para atraer, retener a tus visitantes y convertirlos en clientes fieles, conoce aquí las 5 estrategias de marketing digital que harán despegar tu web.
Conclusión
El sitio web es el activo digital que soporta diferentes objetivos de negocio, una empresa u organización. Es si bien, uno de los primeros canales al que los usuarios buscan acceder, y encontrar la información oportuna. Por ello, es vital contar con las mejores prácticas, establecer un sitio llamativo, pero que vaya mucho más allá en navegabilidad y experiencia, así entregas valor y obtienes los resultados esperados. De esta forma los aspectos nombrados es lo que debes saber para cotizar una página web óptima y de buen rendimiento para tus necesidades digitales.
¡Puedes tomar nuestro sitio web en DesignPlus como referencia de las mejores prácticas en diseño web! Es un ejemplo en el que puedes identificar los componentes y el contenido que un sitio web debe tener, sobre plataformas web de primer nivel que aseguran un rendimiento óptimo y una experiencia digital positiva para todos los usuarios.